
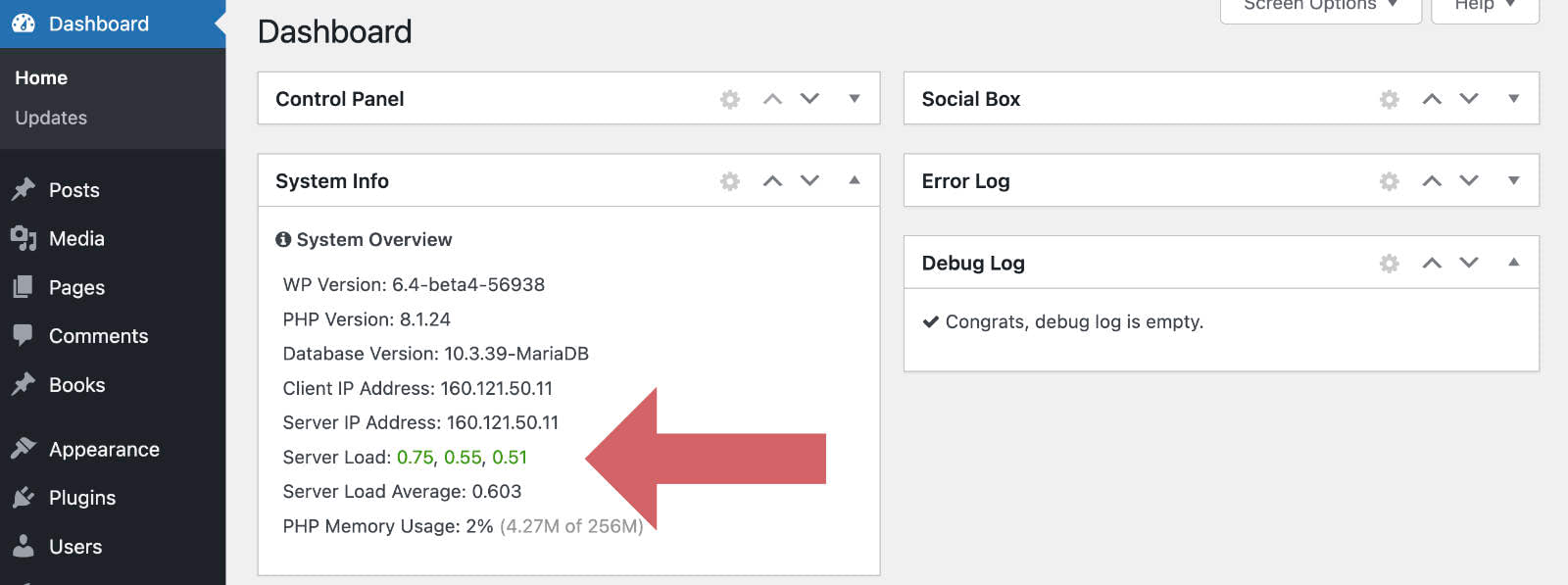
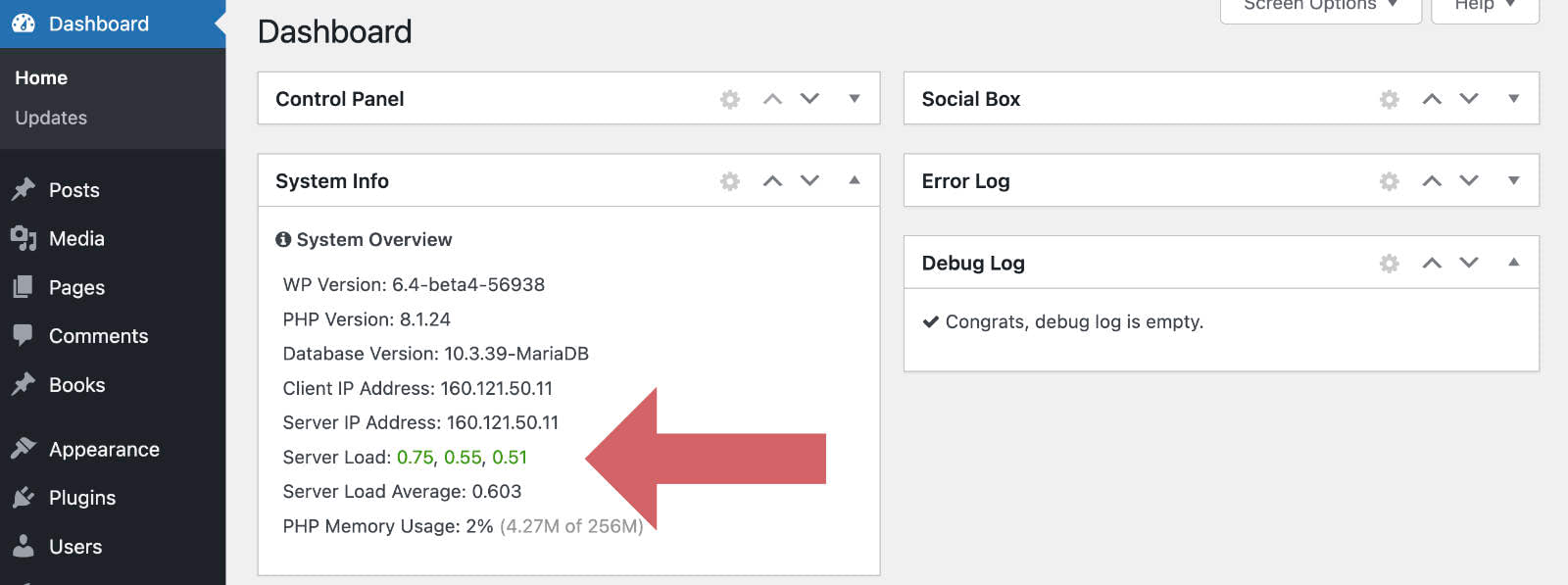
Just a quick note to self (and anyone looking for the same information). A common question I get for my free WordPress plugin, Dashboard Widgets Suite (DWS), is “what do the CPU Usage” numbers mean? Users get curious because the DWS plugin displays something like this on the WordPress Dashboard: Displaying CPU Usage and other stats on the WP Dashboard (click image for full-size view) Notice in the screenshot, where it shows the three numbers for “CPU Usage”: 0.75, 0.55, […] Continue reading »

For sites using a fixed-position “sticky” header or similar, it’s necessary to add an offset margin to any on-page anchor targets. For example this recent article provides a Table of Contents menu with links to each section on the page. Click a link and the page scrolls down to the target element, which is an <h2></h2> heading tag. Thanks to one of the CSS solutions provided in this tutorial, the scrolling takes into account the page’s 50-pixel sticky header, so […] Continue reading »

I’m excited to launch my latest web-dev book, Wizard’s SQL Recipes for WordPress. I got the idea for this book way back when I was first learning how to build dynamic websites. I thought it would be useful to bring together all of the best SQL snippets in sort of a “spellbook” or “cookbook”. After all, SQL queries can seem like magic to the uninitiated. By entering concise, well-crafted commands, SQL enables anyone to interact with any relational database. It’s […] Continue reading »
Just a heads up! I’m in the process of migrating all book accounts to the new bookstore at Perishable Press Books. The goal is to streamline everything — all books and user accounts — under the new books domain. This will make everything much simpler for everyone. Eventually, the other book sites will be taken offline, after everything is migrated to the new bookstore here at Perishable Press. Continue reading »
![Jeff Starr [ Jeff Starr (aka Perishable) ]](https://perishablepress.com/wp/wp-content/images/global/jeff-starr.jpg)
When I spend time on something, like an interview, I like to know that it was actually published somewhere. Below is an interview that I completed for a web-hosting company that apparently now is missing in action. It covers how I got into web development, upcoming projects, web security, work flow, writing books, WordPress, and more.. Continue reading »

Finally! Writing this post is the final step in the 2021 redesign of my WordPress plugins site, Plugin Planet. The site launched seven years ago in 2014. I think I spent a couple of months or so building the original site to the best of my ability. That first design stood the test of time, and honestly it would have been fine for another couple of years or more. But after seven years of changes, modifications, swapping out plugins, adding […] Continue reading »
![[ shapeSpace Lite WordPress Theme ]](https://perishablepress.com/wp/wp-content/images/2013/shapeSpace-theme.png)
Quick post to announce a new Lite version of my free shapeSpace starter theme. I develop and use shapeSpace for many of my WordPress-powered projects. The lightweight bare-bones template speeds up development by providing everything I need to create awesome themes. When it’s time to build a new site, or redesign an existing one, I download a copy of shapeSpace and I’m off to the races. Continue reading »
![[ Previous site design: the X theme ]](https://perishablepress.com/wp/wp-content/images/2018/x-theme-lite.jpg)
Welcome to the 2020 (25th!) redesign for Perishable Press. Like many of the previous designs, the new design is super minimal and organic. The #1 goal this time around was to find an optimal balance between performance and aesthetics. Or put another way.. Continue reading »
I like sharing my plans with those who will listen. For example, last year I said what I was going to do in 2019, and as far as I can tell it is mission accomplished. Now my goals for 2020 are a little more structured and ambitious.. Continue reading »
While working on the site’s 24th redesign, I played around with a number of styles to customize the appearance of links. As you can see by hovering over any link, I decided to keep the styles as minimal as possible while still letting the user know that, “hey, this is a link”. This quick post shares one of the link styles I was considering, it’s sort of a “slide-up” background-color effect that happens when the user hovers over the hyperlink. Continue reading »
![[ Call to undefined function ]](https://perishablepress.com/wp/wp-content/images/2019/fix-error-undefined.png)
I’m seeing a big increase in bot attacks targeting theme files directly. First they get the URL to your theme directory. There are numerous ways for a bot to get this information. For example most themes include assets like CSS and JavaScript files, and the link includes the full URL. So then once they have the theme URL, bad bots will make direct requests for well-known theme template files, like index.php and header.php. Requesting template files directly may reveal possible […] Continue reading »
While working on the site’s 24th redesign, I ended up with about 10 code snippets that were awesome but ultimately not needed. So rather than just delete these tasty functions, I am posting them here for future reference. Who knows, during the next site update I may decide to implement or repurpose some of these techniques. And of course sharing is caring, so feel free to use any of these code snippets in your own projects. Check out the Table […] Continue reading »
![[ Clearfix Hack Evolution ]](https://perishablepress.com/wp/wp-content/images/2018/clearfix-evolution.jpg)
Is the clearfix method of clearing floats still useful? It’s been years now and I think the answer is “yes”. For example, I use clearfix to clear floats in the site’s current design. It’s the “cleanest” way to clear floated elements without setting widths, hiding overflow, or floating (nearly) everything. I know what some of you are thinking: “Cleanest..? Clearfix is a hack. A total nightmare event.” Years ago that may have been the case, but not so much anymore.. Continue reading »
![[ Perishable Theme (from 2008) ]](https://perishablepress.com/wp/wp-content/images/2018/perishable-theme.png)
After 9 grueling weeks, I am happy to say that the 2018 Perishable Press redesign is complete. There are still a few small details that I am contemplating, but overall the work is finished and the site is back to full production capacity. From the old Wire theme rolled out in 2013 (five years ago!), to the minimalist, lightweight X Theme, Perishable Press has metamorphosed into a lean, mean, content sharing machine. This is the 24th time Perishable Press has […] Continue reading »
Pardon my dust! I am in the process of switching over to the site’s new design. Please report anything weird, otherwise please pardon my dust as the site settles in with its new theme :) Will post a full report soon! Continue reading »
![[ How to use the base tag ]](https://perishablepress.com/wp/wp-content/images/2017/html-base-tag.gif)
When every byte counts, you can use the HTML <base /> tag to specify a default href and target attribute for all relative URLs on the page. Like a virtual shortcut. For smaller sites with a flat directory structure, this isn’t going to help much; but for sites with deeply nested directories, the <base /> tag can potentially shave a lot of extra weight from your web pages, and also help keep URLs cleaner and shorter. So if you’re micro-optimizing […] Continue reading »




![Jeff Starr [ Jeff Starr (aka Perishable) ]](https://perishablepress.com/wp/wp-content/images/global/jeff-starr.jpg)
![[ shapeSpace Lite WordPress Theme ]](https://perishablepress.com/wp/wp-content/images/2013/shapeSpace-theme.png)
![[ Previous site design: the X theme ]](https://perishablepress.com/wp/wp-content/images/2018/x-theme-lite.jpg)
![[ Call to undefined function ]](https://perishablepress.com/wp/wp-content/images/2019/fix-error-undefined.png)
![[ Clearfix Hack Evolution ]](https://perishablepress.com/wp/wp-content/images/2018/clearfix-evolution.jpg)
![[ Perishable Theme (from 2008) ]](https://perishablepress.com/wp/wp-content/images/2018/perishable-theme.png)
![[ How to use the base tag ]](https://perishablepress.com/wp/wp-content/images/2017/html-base-tag.gif)
