
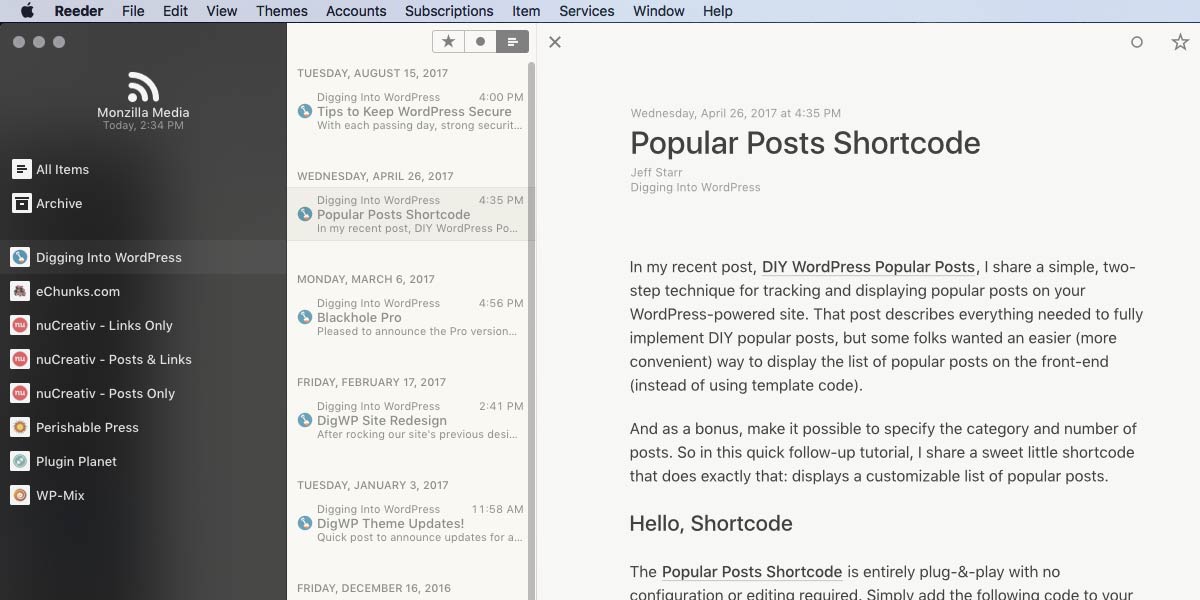
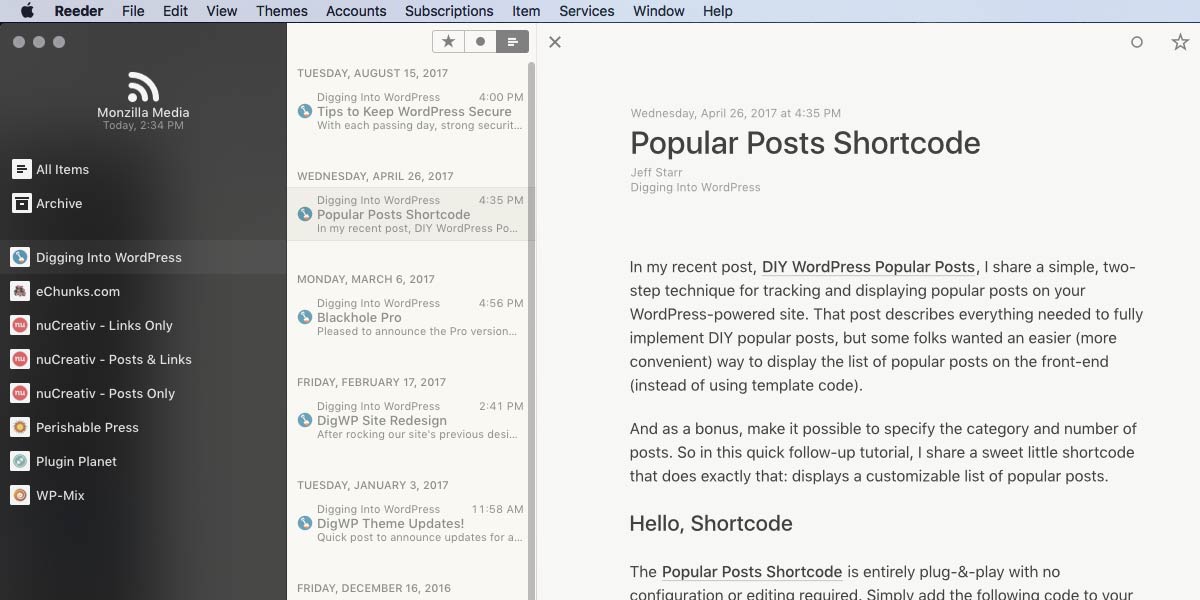
There are plenty of ways to sync news feeds across all of your devices. There are free services, paid services, and even scripts that you can host on your server. This quick tutorial explains two ways to sync your feeds on any device. The first method uses the free service from Inoreader, which works via web browser on any device. And the second method combines Inoreader with the Reeder app for a better experience on macOS and iOS. Continue reading »
Recently learned about Apple AirTag. Which is a small round device that you can put in your bag or whatever to track its location anywhere. Think I need to try one of those cool little gadgets. Here’s my experience in a nutshell.. Continue reading »
CSS makes it easy to customize image appearance on the fly. So you don’t have to crank open your image editor and do any work there. You can apply many visual effects directly on the image using the CSS filter property. You can change image brightness, contrast, opacity, saturation — even do things like rotate hues, drop shadows, and blur the image. Browser support is solid for all major browsers. Continue reading »

Prismatic is a free WordPress plugin that adds syntax highlighting to code samples. You can use either Highlight.js or Prism.js to make your code snippets look amazing. By default, Prismatic highlights code snippets in both post content and post comments. This quick tutorial shows how to disable highlighting in post comments by adding a simple code snippet to your WordPress. Estimated time to complete ~2 minutes. Continue reading »

Prismatic is a free WordPress plugin that adds syntax highlighting to code samples. You can use either Highlight.js or Prism.js to make your code snippets look amazing. This quick tutorial shares a way to customize Prismatic to save time scrolling thru a bunch of language options. Huge time-saver and simple to implement in a few minutes. Continue reading »

By now most have heard about the WP Sitemaps feature introduced in WordPress version 5.5. From what I’ve read most existing sites that needed a sitemap already had one via one of the many free sitemap plugins. But for new WordPress sites going forward, having all the sitemap code in the WordPress core now means that new sites have the option of rolling with the default WordPress sitemaps, or use a dedicated plugin to do the job. This post is […] Continue reading »

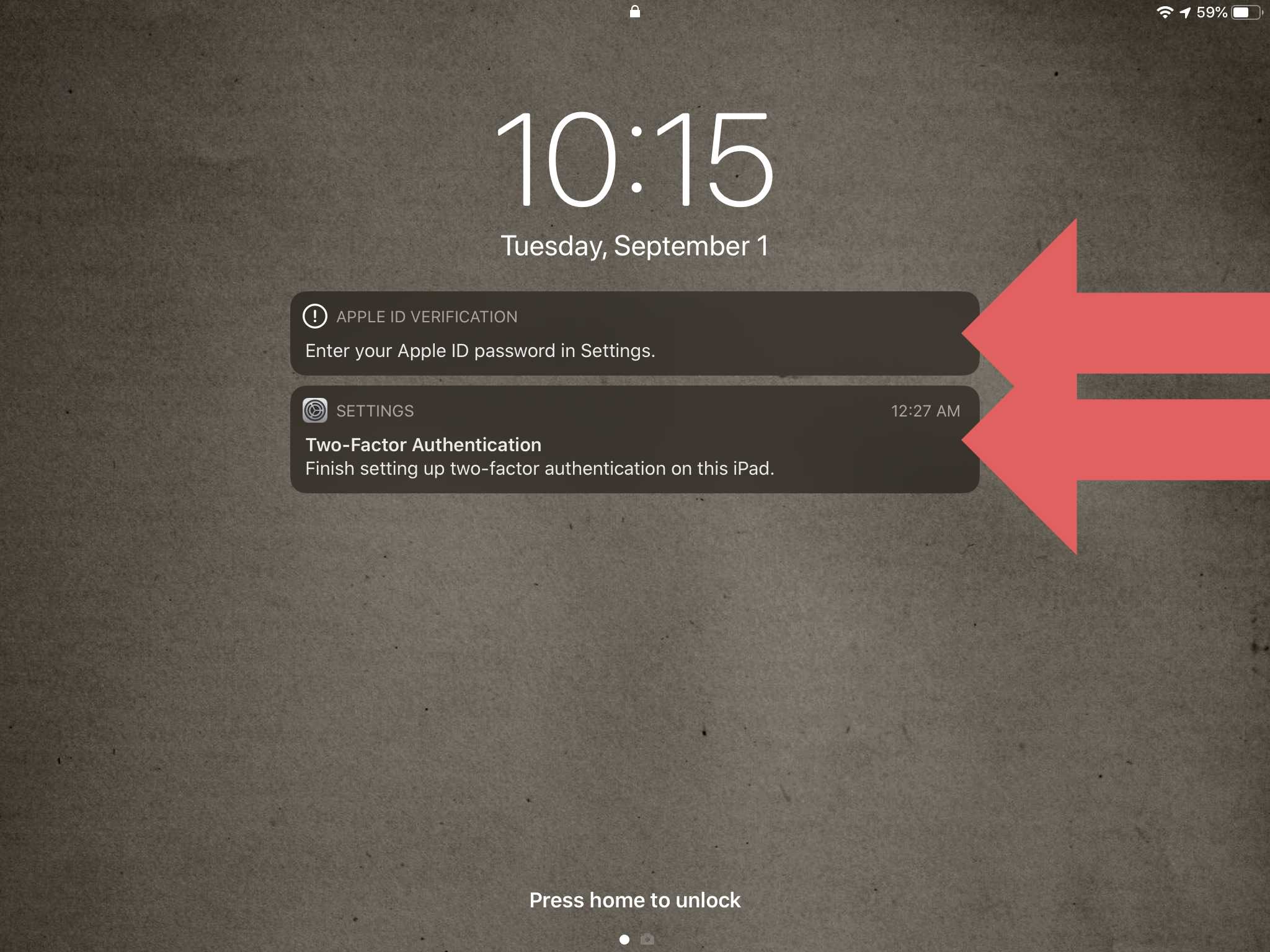
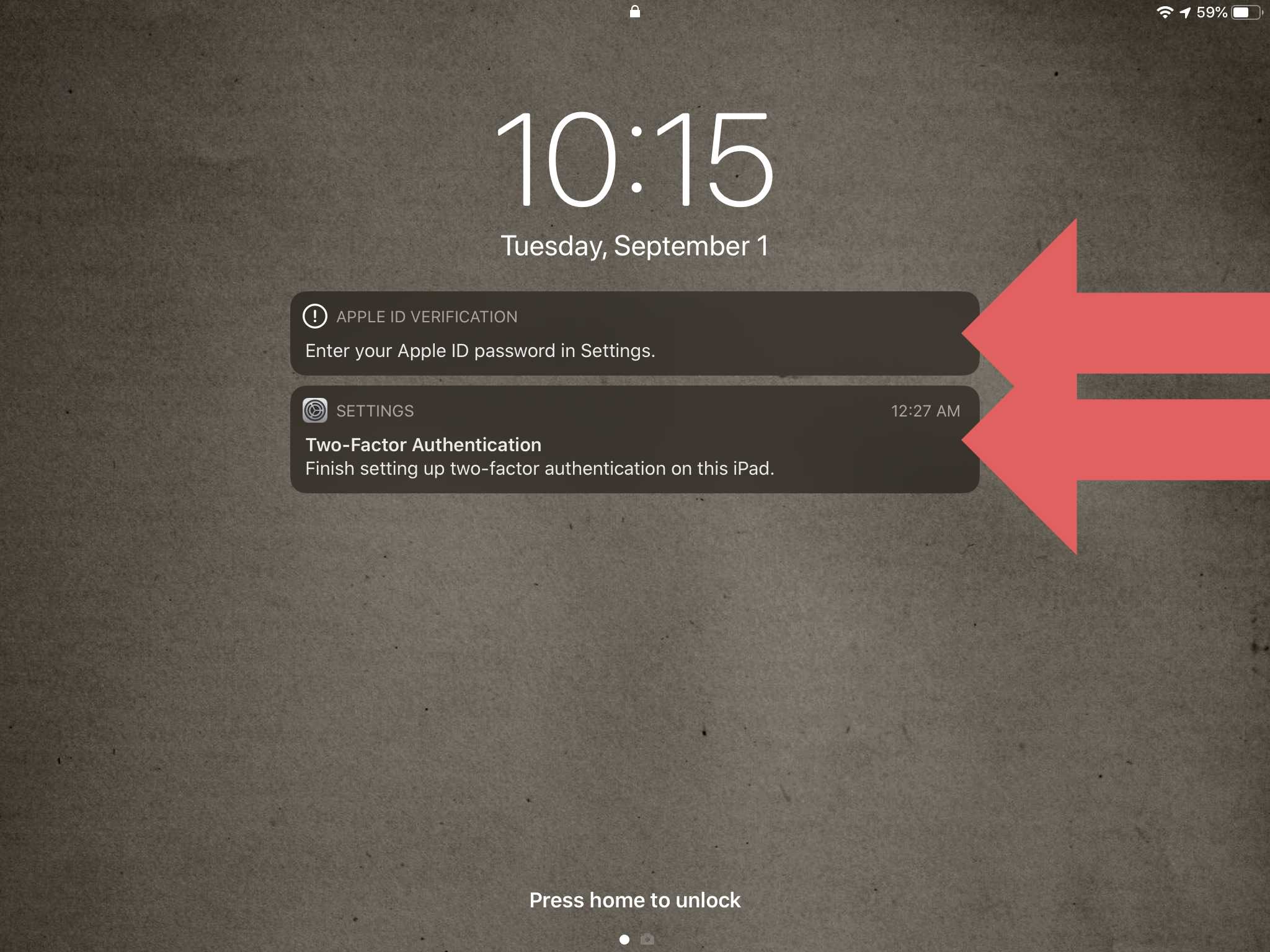
Heads up! This post is a giant rant about Apple screwing up the user experience (UX). If that is not what you want to read, then now is your chance to hit that back button and escape. Otherwise, if you feel like hearing all about it, continue reading. With Apple devices in the past, you could log in to an Apple account or not. No hassles. No worries. Just enjoy the software. Enjoy that super smooth Apple user experience. Right? […] Continue reading »

This post is a bit different than my regular in-depth tutorials. This is where I scribble down notes and thoughts about my experience switching from Photoshop (PS) to Affinity Photo (AP). As I continue to learn AP and collect more notes, I’ll add them to this post. It’s an informal work in progress. To give some context of where I’m coming from, I have around 20 years experience working with Photoshop (and other Adobe apps). Like many others, for me […] Continue reading »
Working on adding syntax highlighting to my code snippets here at Perishable Press. To do it, I use my free WordPress plugin Prismatic. Basically all the plugin does is load up either the Highlight.js scripts and styles, or it loads up the Prism.js scripts and styles. So I can rule out the plugin itself for this “weird” little bug. The issue is with Highlight.js specifically. Continue reading »
![[ Screenshot showing proper display of PHP code snippet ]](https://perishablepress.com/wp/wp-content/images/2019/code-browser-display-fix-thumb.png)
Recently a reader sent in a bug report about this post on bbPress. For some reason the PHP code snippets were not displaying properly in the browser. Basically, instead of looking neat and tidy as always, the code looked like a garbled mess of spaced-out nonsense. And by “spaced out” I don’t mean in a good way: there was literally like 100px of vertical space breaking up the jumbled lines of code. It was definitely a mess, so I began […] Continue reading »
![[ _blank Target Vulnerability ]](https://perishablepress.com/wp/wp-content/images/2019/blank-target-vulnerability.jpg)
In this article, I am reposting part of my recent tutorial, WordPress and the Blank Target Vulnerability. That post is aimed at WordPress specifically, however most of the article applies to HTML in general. So the tutorial below explains how to fix all “blank target” links, regardless of whether or not WordPress is involved. Continue reading »
![[ The circle is now complete. ]](https://perishablepress.com/wp/wp-content/images/2018/circle-now-complete.jpg)
In previous posts, I’ve explained how to verify identity of search engines and other bots, by looking up the host name and then doing a reverse lookup to cross-check the IP address. This is often referred to as a forward-reverse lookup, or something to that effect. The point is, there are plenty of free online tools available for performing forward-reverse IP/host lookups. And online tools are great, but it’s also possible to do forward/reverse lookups directly via the command line, […] Continue reading »
While working on the site’s 24th redesign, I ended up with about 10 code snippets that were awesome but ultimately not needed. So rather than just delete these tasty functions, I am posting them here for future reference. Who knows, during the next site update I may decide to implement or repurpose some of these techniques. And of course sharing is caring, so feel free to use any of these code snippets in your own projects. Check out the Table […] Continue reading »
![[ 1password vs. Dashlane ]](https://perishablepress.com/wp/wp-content/images/2018/1password-dashlane.jpg)
I was a 1password user for years. Thought it was great, everything I needed without not too much bloat, ads, etc. Then one day 1password locked everyone out. As in can’t log in with the master password. So no access to any passwords, notes or anything. Business shut down. Thought I was hacked. Not a good feeling. Immediately after shooting an emergency email to 1password support, I began looking for a good replacement for 1password. Not even gonna wait 10 […] Continue reading »
![[ WP Visual/RTE Insert Link Dialog ]](https://perishablepress.com/wp/wp-content/images/2018/wp-rte-insert-link.png)
For those who haven’t yet noticed, WordPress now adds rel="noopener" attributes for any external links added via the link Quicktag in the Visual/RTE. So if you enable the option, “Open link in a new tab”, WordPress automatically will add the rel noopener attribute to the link. This is to protect against CORS and other exploits that take advantage of blank-target links. It’s a smart move that may escape many in the WordPress community. So in an effort to help foster […] Continue reading »
![[ Clearfix Hack Evolution ]](https://perishablepress.com/wp/wp-content/images/2018/clearfix-evolution.jpg)
Is the clearfix method of clearing floats still useful? It’s been years now and I think the answer is “yes”. For example, I use clearfix to clear floats in the site’s current design. It’s the “cleanest” way to clear floated elements without setting widths, hiding overflow, or floating (nearly) everything. I know what some of you are thinking: “Cleanest..? Clearfix is a hack. A total nightmare event.” Years ago that may have been the case, but not so much anymore.. Continue reading »





![[ Screenshot showing proper display of PHP code snippet ]](https://perishablepress.com/wp/wp-content/images/2019/code-browser-display-fix-thumb.png)
![[ _blank Target Vulnerability ]](https://perishablepress.com/wp/wp-content/images/2019/blank-target-vulnerability.jpg)
![[ The circle is now complete. ]](https://perishablepress.com/wp/wp-content/images/2018/circle-now-complete.jpg)
![[ 1password vs. Dashlane ]](https://perishablepress.com/wp/wp-content/images/2018/1password-dashlane.jpg)
![[ WP Visual/RTE Insert Link Dialog ]](https://perishablepress.com/wp/wp-content/images/2018/wp-rte-insert-link.png)
![[ Clearfix Hack Evolution ]](https://perishablepress.com/wp/wp-content/images/2018/clearfix-evolution.jpg)
