More than you might think, AI (Artificial Intelligence) and ML (Machine Learning) bots are crawling your site and scraping your content. They are collecting and using your data to train software like ChatGPT, OpenAI, DeepSeek, and thousands of other AI creations. Whether you or anyone approves of all this is not my concern for this post. The focus of this post is aimed at website owners who want to stop AI bots from crawling their web pages, as much as […] Continue reading »

Good news! The 8G Firewall is updated to version 1.4. This latest update resolves numerous false positives and bugs that have been reported since version 1.3, when 8G was taken out of beta and officially launched last year. Continue reading »
Quick tip for my free WordPress plugin, Simple Download Counter. SDC is optimized for successful downloads in most server environments, but there always is an exception to the rule. For example, on some servers, a download’s content-length header may be calculated incorrectly for GZIP and possibly other file formats. This tutorial explains how to define your own headers for downloads when using Simple Download Counter, so you can dial in perfect downloads for any server configuration. Continue reading »
Been getting hit with massive attacks on all sites. Very large VPN/proxy network. Relentless requests 24/7, thousands of requests every minute, just non-stop attacks. All URL requests targeting rogue PHP files. The attacks were weighing on precious server resources. Server held up fine but this nonsense needed to stop. So I wrote a tight little addon for my 8G Firewall. Blocks the entire attack with just a few clicks.. Continue reading »
This is a quick post following from the latest redesign of my WordPress plugins website, Plugin Planet. There, I make use of WordPress great query functionality to display archives of multiple categories. For example, here is the combined archive for BBQ Pro and Docs. So that category archive displays all documentation posts for BBQ Pro. Likewise for other categories, for example here is the combined archive for Banhammer Pro and Tutorials. That category archive displays all tutorial posts for Banhammer […] Continue reading »

BBQ Firewall is built to be powerful, lightweight, fast and flexible. It’s code base is kept super lean, leaving extra functionality out of core while supporting new features via simple addons. For example, this tutorial shows how to use an addon to display the total number of blocked HTTP requests on the plugin settings page. This can help you get a basic idea of the plugin’s effectiveness. Continue reading »

This tutorial is for users of my nG Firewall, version 8G or better. It explains how to enable logging for all blocked requests. This is useful for testing, debugging, and keeping an eye on things. Takes only a few minutes to set up, and of course it’s all open source and 100% free for everyone :) Continue reading »

After more than a year of beta testing, 8G Firewall is ready for use on production sites. So you can benefit from the powerful protection provided by the latest evolution of the nG Firewall (aka nG Blacklist). The 8G Firewall offers lightweight, server-level protection against a wide range of malicious requests, bad bots, automated attacks, spam, and many other types of threats and nonsense. 8G is a lightweight (only 17KB) strong firewall that provides site security and peace of mind. […] Continue reading »

The nG Firewall is a carefully crafted set of security rules for Apache and Nginx servers. nG may be applied via your site’s public root .htaccess file, or added via server configuration file. Once added, 8G provides powerful server-level protection against a wide range of malicious requests, bad bots, automated attacks, spam, and many other types of threats and nonsense. It’s a lightweight yet super strong firewall that improves site security and peace of mind. Continue reading »

For sites using a fixed-position “sticky” header or similar, it’s necessary to add an offset margin to any on-page anchor targets. For example this recent article provides a Table of Contents menu with links to each section on the page. Click a link and the page scrolls down to the target element, which is an <h2></h2> heading tag. Thanks to one of the CSS solutions provided in this tutorial, the scrolling takes into account the page’s 50-pixel sticky header, so […] Continue reading »
In WordPress themes and plugins, the Loop is used to display posts on the front end. Typically the Loop displays either a single post (like when you’re viewing a blog post), or multiple posts (like when you’re viewing a category archive). Things get more tricky however, when you want to display posts on a page. Continue reading »

Prismatic is a free WordPress plugin that adds syntax highlighting to code samples. You can use either Highlight.js or Prism.js to make your code snippets look amazing. By default, Prismatic highlights code snippets in both post content and post comments. This quick tutorial shows how to disable highlighting in post comments by adding a simple code snippet to your WordPress. Estimated time to complete ~2 minutes. Continue reading »

Prismatic is a free WordPress plugin that adds syntax highlighting to code samples. You can use either Highlight.js or Prism.js to make your code snippets look amazing. This quick tutorial shares a way to customize Prismatic to save time scrolling thru a bunch of language options. Huge time-saver and simple to implement in a few minutes. Continue reading »

Everyone knows that slow loading and/or insecure websites are horrible, just the worst to be avoided at all costs. But there are other, less obvious ways to destroy the user experience and well, just make things suck in general. The goal here is to raise awareness and have some fun. So without further ado, here are my top 10 weird ways to ruin your website, along with their real-world equivalents.. Continue reading »

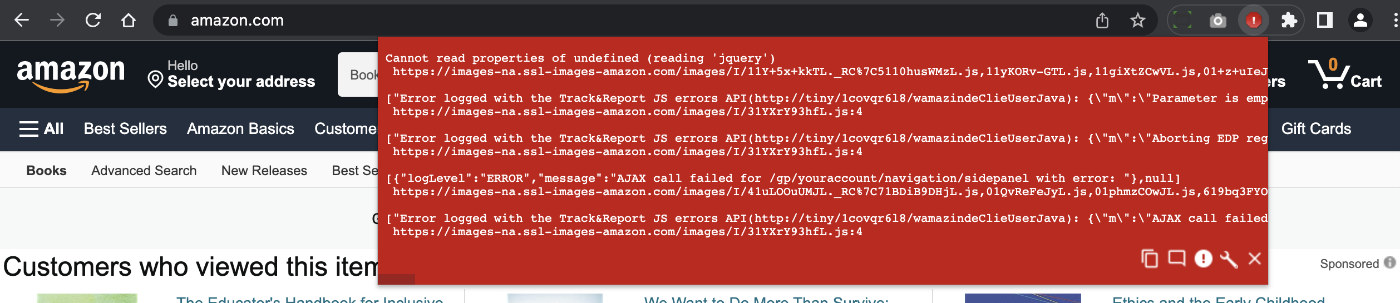
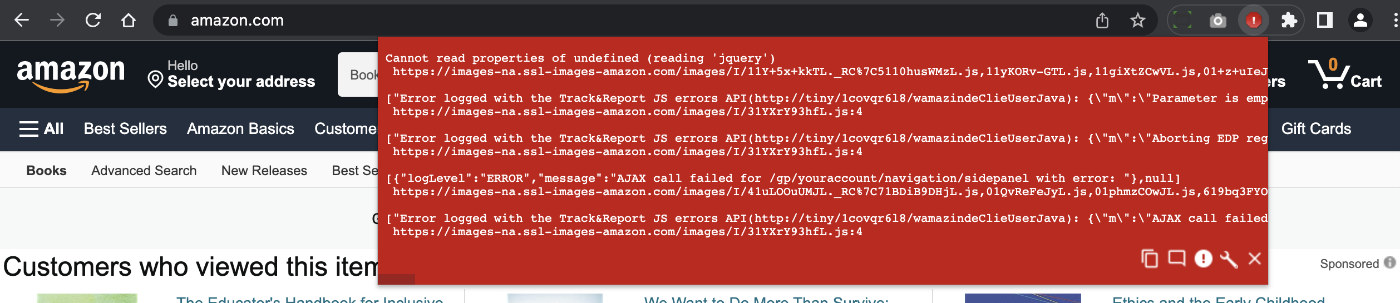
Heads up about the JavaScript Errors Notifier extension for Google Chrome. Looks like it was removed from the Chrome store sometime last year. Not sure of the reason behind it, but can tell you that currently there are no suitable extensions to replace it. Kinda sucks because JavaScript Errors Notifier was one of my favorite “always on” extensions. It makes it easy to spot any JavaScript errors as you develop, design, or browse the Web. Fortunately there’s still a way […] Continue reading »
There are numerous ways to redirect requests using Apache’s mod_rewrite and mod_alias. This concise, friendly tutorial explains different ways to redirect a range of IP addresses, either IPv4 or IPv6. Continue reading »