Quick tip for my free WordPress plugin, Simple Download Counter. SDC is optimized for successful downloads in most server environments, but there always is an exception to the rule. For example, on some servers, a download’s content-length header may be calculated incorrectly for GZIP and possibly other file formats. This tutorial explains how to define your own headers for downloads when using Simple Download Counter, so you can dial in perfect downloads for any server configuration. Continue reading »
This is a quick post following from the latest redesign of my WordPress plugins website, Plugin Planet. There, I make use of WordPress great query functionality to display archives of multiple categories. For example, here is the combined archive for BBQ Pro and Docs. So that category archive displays all documentation posts for BBQ Pro. Likewise for other categories, for example here is the combined archive for Banhammer Pro and Tutorials. That category archive displays all tutorial posts for Banhammer […] Continue reading »
CSS makes it easy to customize image appearance on the fly. So you don’t have to crank open your image editor and do any work there. You can apply many visual effects directly on the image using the CSS filter property. You can change image brightness, contrast, opacity, saturation — even do things like rotate hues, drop shadows, and blur the image. Browser support is solid for all major browsers. Continue reading »

For sites using a fixed-position “sticky” header or similar, it’s necessary to add an offset margin to any on-page anchor targets. For example this recent article provides a Table of Contents menu with links to each section on the page. Click a link and the page scrolls down to the target element, which is an <h2></h2> heading tag. Thanks to one of the CSS solutions provided in this tutorial, the scrolling takes into account the page’s 50-pixel sticky header, so […] Continue reading »
In WordPress themes and plugins, the Loop is used to display posts on the front end. Typically the Loop displays either a single post (like when you’re viewing a blog post), or multiple posts (like when you’re viewing a category archive). Things get more tricky however, when you want to display posts on a page. Continue reading »

Prismatic is a free WordPress plugin that adds syntax highlighting to code samples. You can use either Highlight.js or Prism.js to make your code snippets look amazing. By default, Prismatic highlights code snippets in both post content and post comments. This quick tutorial shows how to disable highlighting in post comments by adding a simple code snippet to your WordPress. Estimated time to complete ~2 minutes. Continue reading »

Prismatic is a free WordPress plugin that adds syntax highlighting to code samples. You can use either Highlight.js or Prism.js to make your code snippets look amazing. This quick tutorial shares a way to customize Prismatic to save time scrolling thru a bunch of language options. Huge time-saver and simple to implement in a few minutes. Continue reading »
I haven’t seen anyone mention this little CSS tip. All the proprietary vendor-specific placeholder rules now safely can be replaced with just ::placeholder. Seems very useful especially with the ever-increasing emphasis on site performance. The end result is less code and thus faster loading, better SEO and so forth. Continue reading »

Everyone knows that slow loading and/or insecure websites are horrible, just the worst to be avoided at all costs. But there are other, less obvious ways to destroy the user experience and well, just make things suck in general. The goal here is to raise awareness and have some fun. So without further ado, here are my top 10 weird ways to ruin your website, along with their real-world equivalents.. Continue reading »

I’ve always made use of CSS text-decoration properties in my theme designs and other dev work. From underlining text to making hyperlinks look great, text-decoration is essential CSS. Until recently I was not aware of a couple of related properties, text-underline-offset and text-underline-position. I am currently planning the next redesign of Perishable Press and thinking about using text-underline-offset to add some style to various link elements. So this post is to bring these related CSS properties together on paper, forever […] Continue reading »

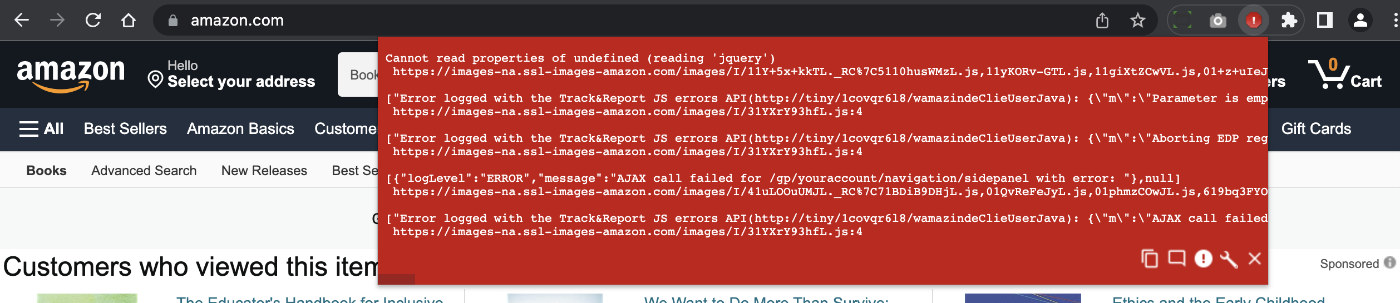
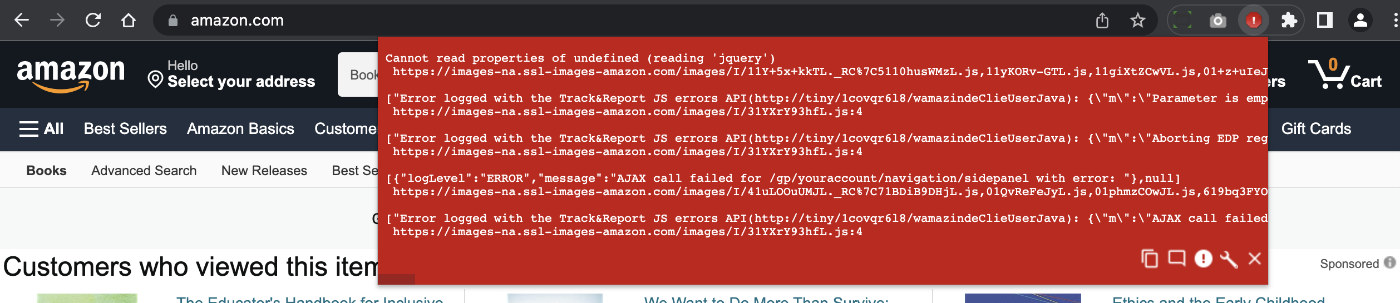
Heads up about the JavaScript Errors Notifier extension for Google Chrome. Looks like it was removed from the Chrome store sometime last year. Not sure of the reason behind it, but can tell you that currently there are no suitable extensions to replace it. Kinda sucks because JavaScript Errors Notifier was one of my favorite “always on” extensions. It makes it easy to spot any JavaScript errors as you develop, design, or browse the Web. Fortunately there’s still a way […] Continue reading »

I’m excited to launch my latest web-dev book, Wizard’s SQL Recipes for WordPress. I got the idea for this book way back when I was first learning how to build dynamic websites. I thought it would be useful to bring together all of the best SQL snippets in sort of a “spellbook” or “cookbook”. After all, SQL queries can seem like magic to the uninitiated. By entering concise, well-crafted commands, SQL enables anyone to interact with any relational database. It’s […] Continue reading »

Finally! Writing this post is the final step in the 2021 redesign of my WordPress plugins site, Plugin Planet. The site launched seven years ago in 2014. I think I spent a couple of months or so building the original site to the best of my ability. That first design stood the test of time, and honestly it would have been fine for another couple of years or more. But after seven years of changes, modifications, swapping out plugins, adding […] Continue reading »
Working on the redesign of Plugin Planet, I needed a way to toggle between two divs based on which radio input is selected. This is useful for showing option-specific information conditionally, depending on the current active radio select field. This tutorial shows how to achieve it using vanilla JavaScript, so there is no need for including an entire library like jQuery. Very simple technique, requiring minimal amount of HTML markup and vanilla JavaScript. Continue reading »

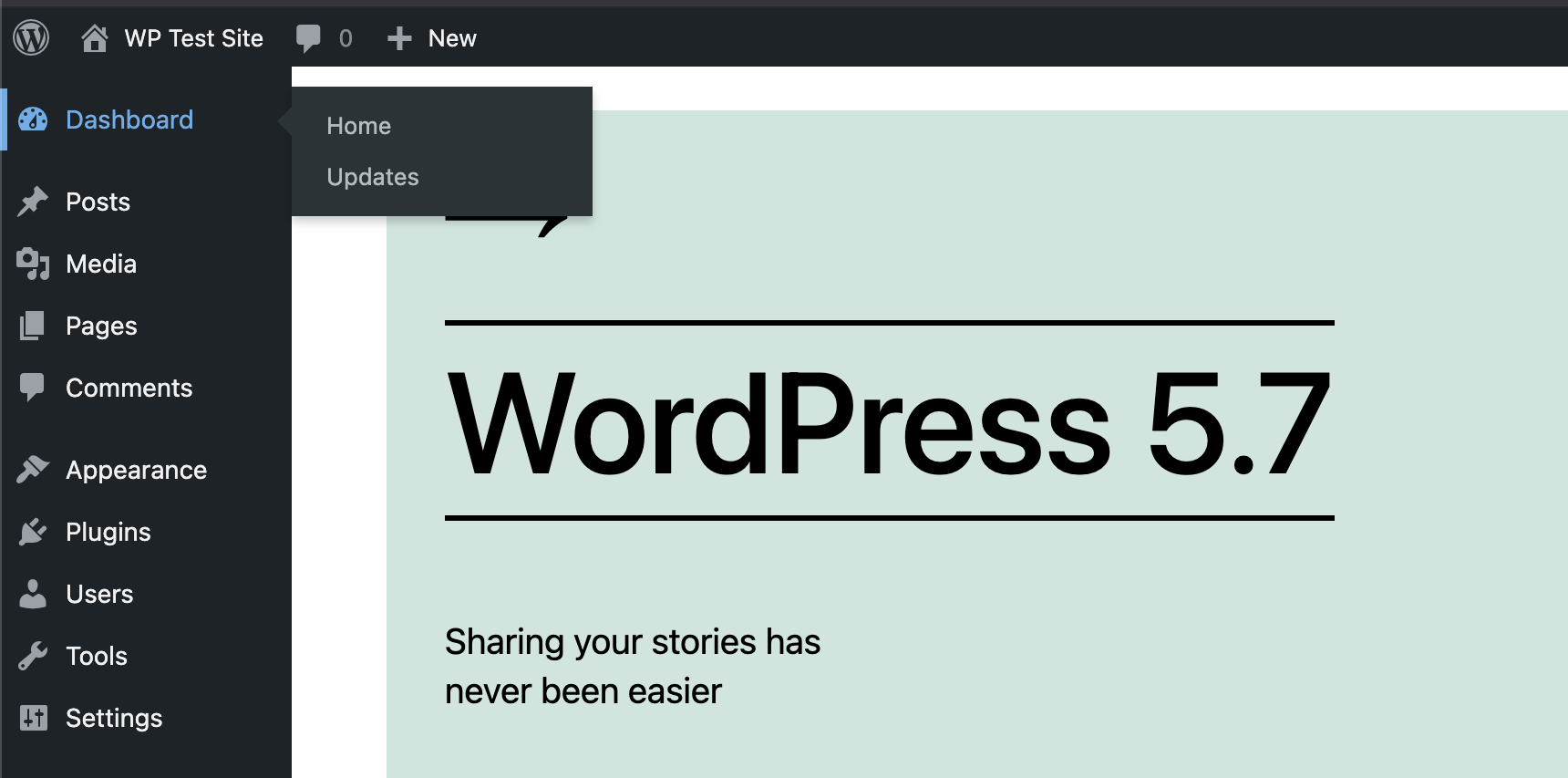
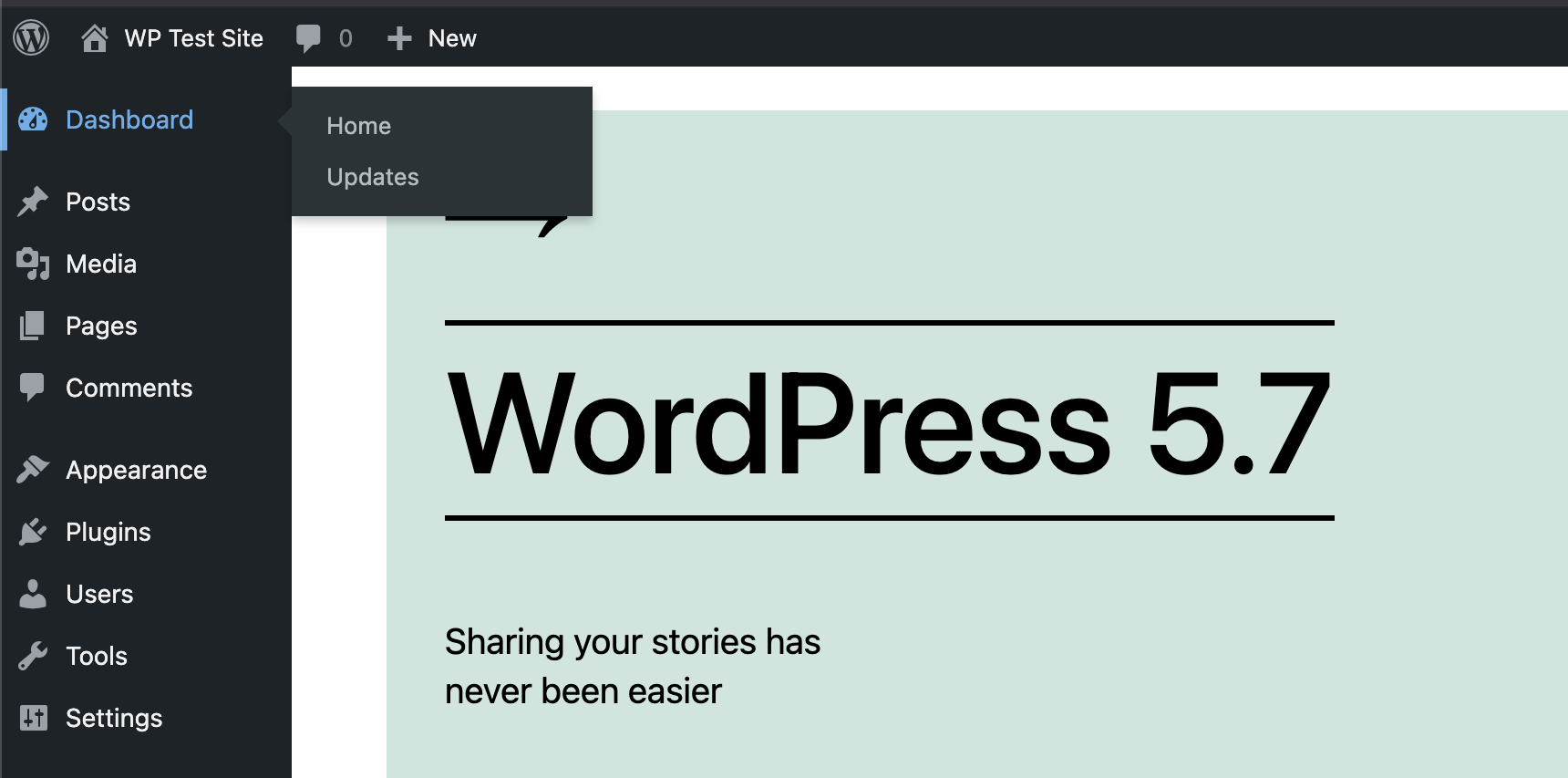
I’ve been testing the beta for WordPress 5.7. So far no complaints but there is one weird thing it looks like they are adding, some weird 4-pixel width border that displays when you hover over any item(s) on the main WordPress menu. It’s even got a transition animation to make it feel extra wonky. Here is a screenshot for those who have not yet had the pleasure of experiencing the new stylez (look on the left-hand side of the menu, […] Continue reading »
![[ shapeSpace Lite WordPress Theme ]](https://perishablepress.com/wp/wp-content/images/2013/shapeSpace-theme.png)
Quick post to announce a new Lite version of my free shapeSpace starter theme. I develop and use shapeSpace for many of my WordPress-powered projects. The lightweight bare-bones template speeds up development by providing everything I need to create awesome themes. When it’s time to build a new site, or redesign an existing one, I download a copy of shapeSpace and I’m off to the races. Continue reading »







![[ shapeSpace Lite WordPress Theme ]](https://perishablepress.com/wp/wp-content/images/2013/shapeSpace-theme.png)
