![[ Blackhole Pro ]](https://perishablepress.com/wp/wp-content/images/2017/blackhole-pro.jpg)
Announcing the Pro version of my WordPress security plugin, Blackhole for Bad Bots. Like the free version, Blackhole Pro protects your site against bad bots, spammers, scrapers, scanners, and other automated threats. This increases site security and saves precious server resources for your legit visitors. It’s time to say “bye bye” to bad bots. Continue reading »

In this tutorial, I’m going to walk you through how you can add a new menu in WordPress Admin Area, where your users will be able to import any demo content — including widgets, their positions and navigation as well — by a single click. The code follows the best WordPress practices, uses WP Filesystem for file management, includes escaping and all text strings are prepared for translation. It also passes the WordPress theme check plugin! Continue reading »
![[ Prismatic ]](https://perishablepress.com/wp/wp-content/images/2016/prismatic.png)
I’ve been using other plugins to display my code at Perishable Press, Plugin Planet, DigWP, and WP-Mix for years now. The other plugins have done the job, but there are things that I’ve always wanted to change. For example, syntax highlighting. I use syntax highlighting for code snippets at WP-Mix, but not on any of my other sites. So I wanted to combine clean, time-tested code escaping with stylish syntax highlighting. After sharing well over 1,000 code snippets online, I […] Continue reading »
![[ Perishable Press : Stop WordPress from modifying .htaccess ]](https://perishablepress.com/wp/wp-content/images/2019/wordpress-htaccess.jpg)
By default, depending on file permissions, WordPress automatically will modify the contents of your site’s .htaccess file. It does this on several occasions, adding and/or updating the rewrite rules required for WP’s permalink functionality. This post explains how this works, why it can be dangerous, and how to stop it from happening. Continue reading »
![[ WordPress: Developing Secure WordPress Sites ]](https://perishablepress.com/wp/wp-content/images/2016/secure-wordpress-sites.png)
After months of preparation and production, my new video course on developing secure WordPress sites is now available at Lynda.com. This is my second video course on securing WordPress; the first one was originally launched in 2011 and remained in Lynda’s library for over five years. I received a lot of great feedback on the course, and so I jumped on the opportunity to do another one. If there is one thing that I enjoy doing, it’s helping people with […] Continue reading »
![[User Enumeration ]](https://perishablepress.com/wp/wp-content/images/2016/user-enumeration.jpg)
This tutorial explains how to block user-enumeration scans in WordPress. As explained in greater depth here, user enumeration happens when some malicious script scans a WordPress site for user data by requesting numerical user IDs. For example, requests for author=1 through some number, say, author=1000, may reveal the usernames for all associated users. With a simple enumeration script, an attacker can scan your site and obtain a list of login names in a matter of seconds. Continue reading »
![Two Bad [ Two Passwords = Two Bad ]](https://perishablepress.com/wp/wp-content/images/2016/he-man-two-bad.jpg)
Image courtesy of eChunks.com Here is a quick security tip for people using popular apps on the Web. That is, apps like WordPress that may be widely used and targeted by bad actors and/or automated scripts. It’s all about adding another layer of security by hardening admin-level usernames.. Every now and then, I get an email letting me know that someone has requested a password reset for one of my admin-level WordPress accounts. Usually, the email notifications are sent directly […] Continue reading »
I use s2member (free version) and s2member Pro on a few of my sites. Have been for several years now. Over the course of time, I have amassed a healthy collection of notes, code snippets and techniques for customizing default functionality, adding features, and so forth. Gonna post the collection online for the benefit of any others who may be seeking for similar modifications and/or related information. Continue reading »
![[ WP Plugin: Core Control ]](https://perishablepress.com/wp/wp-content/images/2014/core-control.gif)
Just a quick post with some tips for troubleshooting and testing HTTP requests. For example, if you have a plugin that sends requests behind the scenes via Ajax or cURL or whatever, it’s nice to have a way to view request details such as headers, the response, and everything in between. This article is aimed primarily at WordPress users, but contains more general tips and tricks as well. Continue reading »
![[ shapeSpace ]](https://perishablepress.com/wp/wp-content/images/2013/shapeSpace.png)
shapeSpace is the starter WordPress theme that I use to build sites like Plugin-Planet.com and DigWP.com. I use it because it includes all of the most commonly used template tags and a minimal amount of clean markup. Additonally, shapeSpace includes a robust set of custom functions that make it easy to add and modify theme features and functionality. Continue reading »
![[ shapeSpace WordPress Theme ]](https://perishablepress.com/wp/wp-content/images/2013/shapeSpace-theme.png)
shapeSpace is the starter template that I use for creating my own WordPress themes and WordPress–powered sites. Over the years, the shapeSpace theme has evolved with WordPress, striking what I find to be a good balance between utility, flexibility, and performance. shapeSpace is basically a starter theme that combines a robust set of theme functions with a lightweight set of template files. It’s a “premium” starter template that’s clean, current, and 100% free and open source (via GPL License). Continue reading »
![[ Screenshot: Unordered list wrapping against floated image ]](https://perishablepress.com/wp/wp-content/images/2013/css-list-float-01.jpg)
If you’re displaying floated images in your posts, you may notice that margins of lists and other block-level elements seem to “collapse”, as shown in this screenshot from the 2013 redesign: Continue reading »

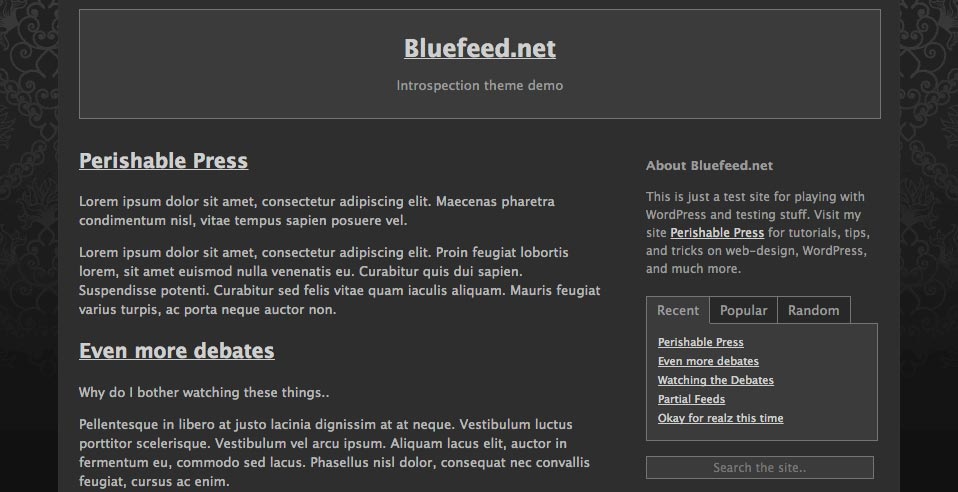
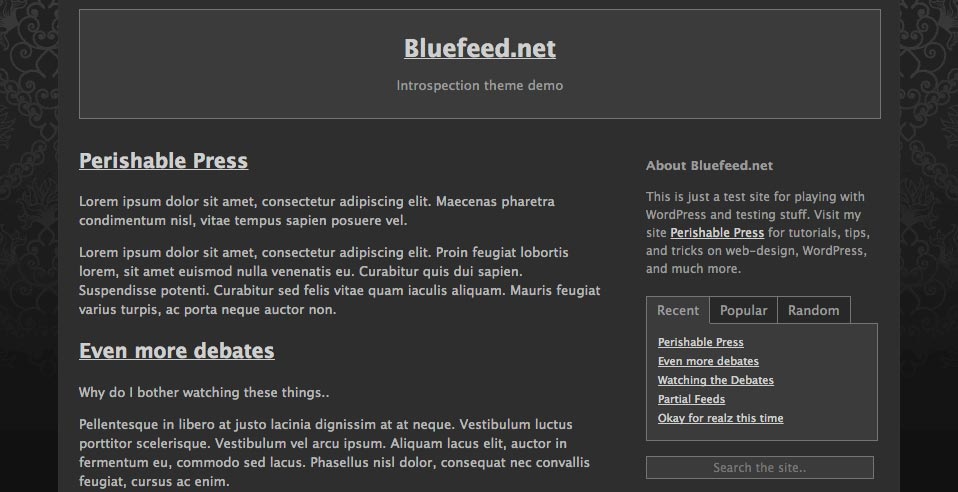
Free WordPress theme! The dark/minimalist design of the Introspection theme was originally created for a Pink Floyd fan site. After taking the site down to clear room (and time) for new stuff, I felt the design was too sweet to just let rot away in the archives. So after a few days of generalizing Introspection for public use, I’ve made it freely available for download so it can shine on.. Continue reading »
![[ Screenshot of bbPress TwentyTen template-files ]](https://perishablepress.com/wp/wp-content/images/2012/bbpress-template-files.jpg)
For those getting into bbPress for hosting your own forum, customizing your bbPress theme files can be difficult if you don’t know which page to load. Many of the bbPress theme template files contain enough clues to figure things out, but not every template file is used by default, or even at all depending on how you’ve configured bbPress. Themes may contain different template files, but the default “bbPress (Twenty Ten)” theme (included with version 2.1.1) may be considered a […] Continue reading »
![[ Screenshot: 3D Logo via CSS3 text-shadow ]](https://perishablepress.com/wp/wp-content/images/2012/3d-text-shadow-example.jpg)
Here’s a fun way to make text look 3D using CSS3. Using CSS whenever possible instead of images has several key advantages, including faster page-loads and better SEO I use the CSS text-shadow technique in a previous theme, and a few people had asked about it, so here it is: everything you need to create your own stunning 3D-text with CSS3.. Continue reading »
![[ Downtown Seattle WA 2012 ]](https://perishablepress.com/wp/wp-content/images/2012/wordpress-category-mods.jpg)
My previous theme sports the now-infamous colorized categories, which aim to help visitors navigate featured content. In addition to the colors, featured categories display contextually relevant navigation, popular posts, and related tags. It’s a great way to improve organization and get more of your content in front of the visitor. To make it happen, a variety of tasty WordPress code snippets are used, including versatile theme functions that enable getting the first category link, displaying sub-categories of the current category, […] Continue reading »
![[ Blackhole Pro ]](https://perishablepress.com/wp/wp-content/images/2017/blackhole-pro.jpg)


![[ Prismatic ]](https://perishablepress.com/wp/wp-content/images/2016/prismatic.png)
![[ Perishable Press : Stop WordPress from modifying .htaccess ]](https://perishablepress.com/wp/wp-content/images/2019/wordpress-htaccess.jpg)
![[ WordPress: Developing Secure WordPress Sites ]](https://perishablepress.com/wp/wp-content/images/2016/secure-wordpress-sites.png)
![[User Enumeration ]](https://perishablepress.com/wp/wp-content/images/2016/user-enumeration.jpg)
![Two Bad [ Two Passwords = Two Bad ]](https://perishablepress.com/wp/wp-content/images/2016/he-man-two-bad.jpg)
![[ WP Plugin: Core Control ]](https://perishablepress.com/wp/wp-content/images/2014/core-control.gif)
![[ shapeSpace ]](https://perishablepress.com/wp/wp-content/images/2013/shapeSpace.png)
![[ shapeSpace WordPress Theme ]](https://perishablepress.com/wp/wp-content/images/2013/shapeSpace-theme.png)
![[ Screenshot: Unordered list wrapping against floated image ]](https://perishablepress.com/wp/wp-content/images/2013/css-list-float-01.jpg)

![[ Screenshot of bbPress TwentyTen template-files ]](https://perishablepress.com/wp/wp-content/images/2012/bbpress-template-files.jpg)
![[ Screenshot: 3D Logo via CSS3 text-shadow ]](https://perishablepress.com/wp/wp-content/images/2012/3d-text-shadow-example.jpg)
![[ Downtown Seattle WA 2012 ]](https://perishablepress.com/wp/wp-content/images/2012/wordpress-category-mods.jpg)
