SO… Welcome to the new design! Well, sort of.. What you’re seeing now is the “Quantify Theme”, a new WordPress theme designed for the technical/web-design writer with an eye for detail. This theme serves as the starting point for the new Perishable Press redesign and site overhaul. I was going to keep everything private during development, but the strangest things can happen.. Continue reading »
Okay so it’s been awhile. That’s a good thing because it means I’m busy. But it also sucks because life moves too fast to blog about everything that happens. Especially with web design: you get started blogging about your discoveries, and then you find yourself learning and doing too much to post or tweet about even just the big stuff. But now I have some time to write and share some of the awesome and insane things that have happened […] Continue reading »
![[ CSS3 ]](https://perishablepress.com/wp/wp-content/images/2010/misc-chunks/css3-chunk.png)
Progressive enhancement is a good thing, and CSS3 is even better. Combined, they enable designers to create lighter, cleaner websites faster and easier than ever before.. CSS3 can do some pretty amazing stuff: text shadows, rgba transparency, multiple background images, embedded fonts, and tons more. It’s awesome, but not all browsers are up to snuff. As designers, it’s up to us to decide which browsers to support for our projects. While everyone has their own particular strategy, there seem to […] Continue reading »
New design in effect at Perishable Press. It’s sort of a hybrid between some of the things I like about the Quintessential theme and some of the best parts of the subsequent Requiem theme. So this new theme is named Serious because it represents a renewed commitment to design, blogging, and everything I love about working on the Web. While I have everything fresh in my mind, here are some of the highlights of the latest incarnation of Perishable Press.. Continue reading »
![[ Electrical Surge ]](https://perishablepress.com/wp/wp-content/images/2009/misc-chunks/html-css-power.jpg)
Web designers can do some pretty cool stuff with HTML 4 and CSS 2.1. We can structure our documents logically and create information-rich sites without relying on archaic, table-based layouts. We can style our web pages with beauty and detail without resorting to inline <font></font> and <br /> tags. Indeed, our current design methods have taken us far beyond the hellish era of browser wars, proprietary protocols, and those hideous flashing, scrolling, and blinking web pages. Thankfully, those days are over. As […] Continue reading »
![Death Starr [ Photo: Death Starr ]](https://perishablepress.com/wp/wp-content/images/2009/personal-update/darth-dad-02.jpg)
It’s been awhile since I have taken some time to just blog a little bit about what’s been happening in this crazy little world of mine. Normally, I like to keep my articles focused on web design, social media, and other online topics, but every now and then I like to take some time out and share some personal news. Needless to say, lots of awesome stuff has been happening both online and in my personal life, so here’s a […] Continue reading »
![Hypothetical archive example showing posts listed in three category-specific columns [ Screenshot: Triple Archive Columns ]](https://perishablepress.com/wp/wp-content/images/2009/vertical-loops/triple-column.gif)
Here at Perishable Press, the number of posts listed in my archives is rapidly approaching the 700 mark. While this is good news in general, displaying such a large number of posts in an effective, user-friendly fashion continues to prove challenging. Unfortunately, my current strategy of simply dumping all posts into an unordered list just isn’t working. I think it’s fair to say that archive lists containing more than like 50 or 100 post titles are effectively useless and nothing […] Continue reading »
Due to popular demand, I will be switching the site’s default theme back to the colorful Quintessential theme (opens new tab or window). Many people simply felt that the extreme minimalism of the new Requiem theme (opens new tab or window) was just too “plain” or otherwise difficult to navigate due to the single-column design. So, after giving it a go and receiving some excellent feedback, Perishable Press will be rolling with the Quintessential theme — at least for now.. ;) […] Continue reading »
As you may know, Perishable Press was redesigned only several months ago. As much as I enjoy the transparent imagery of the Quintessential theme (opens new window or tab), I find it too distracting and complicated for everyday use. So I have redesigned, yet again. The new theme is called “Requiem” (opens new window or tab) and is return to my minimalist roots (opens new window or tab). There is something calming and yet energizing about working with a streamlined, […] Continue reading »
Sometimes I just need to type. To get it out. Small ideas, news, and other mental slices of personal relevance. If this just “ain’t your thing,” by all means, please move on to the next item in your reader. Otherwise, if I may ramble on for a moment with the privileged luxury of your gracious attention, I will attempt to elaborate a few of the recent mysteries swirling throughout the rushing vortex that is my life. First of all, the […] Continue reading »
![Over 85% of Perishable Press visitors enjoy a window width of at least 1024 pixels [ Screenshot: Browser Statistics ]](https://perishablepress.com/wp/wp-content/images/2008/misc-chunks/browser-stats.gif)
First of all, thank you to everyone who provided screenshots, feedback, and ideas for the new design. Your help is highly valued and greatly appreciated. From what I am hearing, the redesign seems to have been well-received, with many readers and visitors taking the time to leave a comment, send a screenshot, or email a message. As hoped, people seem to enjoy the vibrant colors, the translucent panels, and the fancy sliding menus. Other people have pointed out the site’s […] Continue reading »

One of my goals for the new Perishable Press redesign was to achieve cross-browser, pixel-perfect precision1. Of course, due to many variables (platform, operating system, browser, extensions, fonts, etc.), it is virtually impossible to achieve complete 100% perfection, but I am certainly interested in examining the design on as many different configurations as possible. Thus, last week after launching the new design, I made an open call for screenshots. Graciously, many of you responded with some great screenshots. Thanks to […] Continue reading »

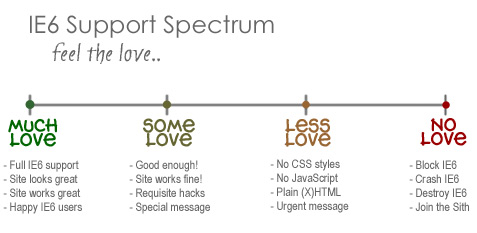
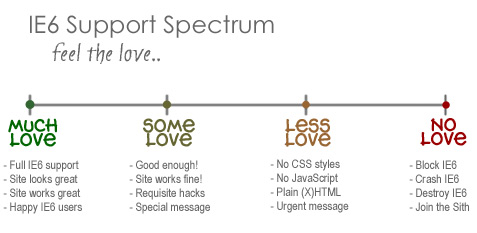
I know, I know, not another post about IE6! I actually typed this up a couple of weeks ago while immersed in my site redesign project. I had recently decided that I would no longer support that terrible browser, and this tangential post just kind of “fell out.” I wasn’t sure whether or not to post it, but I recently decided to purge my draft stash by posting everything for your reading pleasure. Thus, you may see a few turds […] Continue reading »
Quick announcement that I will be posting an article featuring a diverse screenshot gallery of the new design. To accomplish this, I need screenshots from as many different operating systems and browsers as possible. Currently, I have access to the following browsers: Continue reading »
New design in effect at Perishable Press. With this 17th incarnation of the site, I drew heavily upon psychedelic influences, spiked it with the essence of the previous dark minimalist theme, and mixed in a healthy dose of cutting-edge JavaScript and PHP functionality. Continue reading »
As announced at IE Death March, I recently dropped support for Internet Explorer 6. As newer versions of Firefox, Opera, and Safari (and others) continue to improve consistency and provide better support for standards-based techniques, having to carry IE 6 along for the ride — for any reason — is painful. Thanks to the techniques described in this article, I am free to completely ignore (figuratively and literally) IE 6 when developing and designing websites. Continue reading »

![[ CSS3 ]](https://perishablepress.com/wp/wp-content/images/2010/misc-chunks/css3-chunk.png)
![[ Electrical Surge ]](https://perishablepress.com/wp/wp-content/images/2009/misc-chunks/html-css-power.jpg)
![Death Starr [ Photo: Death Starr ]](https://perishablepress.com/wp/wp-content/images/2009/personal-update/darth-dad-02.jpg)
![Hypothetical archive example showing posts listed in three category-specific columns [ Screenshot: Triple Archive Columns ]](https://perishablepress.com/wp/wp-content/images/2009/vertical-loops/triple-column.gif)
![Over 85% of Perishable Press visitors enjoy a window width of at least 1024 pixels [ Screenshot: Browser Statistics ]](https://perishablepress.com/wp/wp-content/images/2008/misc-chunks/browser-stats.gif)