![[ CSS3 ]](https://perishablepress.com/wp/wp-content/images/2008/misc-chunks/css-logo.jpg)
CSS is very powerful. In this tutorial, we look at how to clean up styles on hyperlinks containing images (e.g., JPG, PNG, GIF) using pure CSS techniques. As well as some related tips and tricks to help you get linked images displaying exactly as intended. Continue reading »

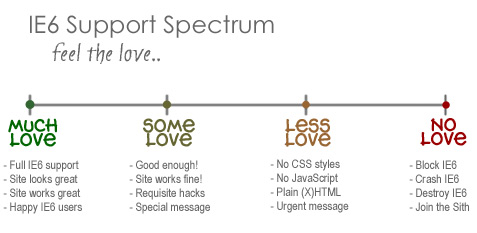
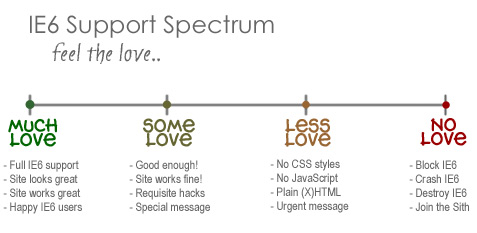
I know, I know, not another post about IE6! I actually typed this up a couple of weeks ago while immersed in my site redesign project. I had recently decided that I would no longer support that terrible browser, and this tangential post just kind of “fell out.” I wasn’t sure whether or not to post it, but I recently decided to purge my draft stash by posting everything for your reading pleasure. Thus, you may see a few turds […] Continue reading »
As announced at IE Death March, I recently dropped support for Internet Explorer 6. As newer versions of Firefox, Opera, and Safari (and others) continue to improve consistency and provide better support for standards-based techniques, having to carry IE 6 along for the ride — for any reason — is painful. Thanks to the techniques described in this article, I am free to completely ignore (figuratively and literally) IE 6 when developing and designing websites. Continue reading »
Here at Perishable Press, I love to write about minimalism, simplicity, and usability in user-interface and web design. I have always enjoyed the minimalist aesthetic, as my Perishable Theme plainly illustrates. Fortunately, many designers and developers have embraced the minimalist concept, and continue to produce and promote minimalist design principles in their designs. As often as my schedule allows, I like to take the time to explore and share some of my favorite minimalist designs, and so far have managed […] Continue reading »
While we all watch as Internet Explorer 6 dies a slow, painful death, many unfortunate designers and developers continue to find themselves dealing with IE6’s lack of support for simple things like minimum and maximum widths. Fortunately, there are solutions to this problem, primarily in the form of CSS expressions such as this: /* set the minimum width for IE 6 */ #target_element { width: expression((document.body.clientWidth < 335)? "333px" : "auto"); /* min-width for IE6 */ min-width: 333px; /* min-width […] Continue reading »
My favorite series of articles here at Perishable Press, the “Obsessive CSS Code Formatting” articles explore the esoteric minutia involved with producing clean, well-formatted CSS code. From indention and spacing to opening and closing brackets, the obsessive CSS code series explores techniques and tricks used to transform ordinary stylesheets into streamlined masterpieces of inspiring beauty. Creating poetic CSS integrates the high art of employing consistent coding patterns and formatting methods with the practical functionality of proper syntax, logical structure, and […] Continue reading »
The “CSS Hackz Series” focuses on useful hacks, tricks, and workarounds for specific presentational and styling issues on various browsers. Although a majority of these articles provide solutions for Internet Explorer, other browsers are covered as well, either specifically or in general. The articles in the “Hackz” series are written to be as clear and concise as possible, focusing on application rather than theory. Thus, these posts cut right to the chase, presenting comprehensive methods and techniques aimed at those […] Continue reading »
Recently, I have been getting a lot of requests for multiple-loop configurations in WordPress. It seems that multiple-column, multiple-loop configurations are in high demand these days, especially ones that display posts like this: First column, first loop: display posts #1-5 Second column, second loop: display posts #6-10 Third column, third loop: display posts #11-15 Using WordPress and a little CSS, this configuration is relatively easy to accomplish. Let’s cut right to the chase.. Continue reading »
More and more these days, we are all finding WordPress being used as a content management system. It shouldn’t be too tough to see why — highly customizable, a community growing in size and knowledge, and a plethora of options in the way of plugins and simple yet highly effective PHP edits. Thanks to these, you have access to an open source script that allows you to show what you want, when you want, where you want, and how you […] Continue reading »
In my previous article on redirecting 404 requests for favicon files, I presented an HTAccess technique for redirecting all requests for nonexistent favicon.ico files to the actual file located in the site’s web-accessible root directory: # REDIRECT FAVICONZ <ifmodule mod_rewrite.c> RewriteCond %{THE_REQUEST} favicon.ico [NC] RewriteRule (.*) http://domain.tld/favicon.ico [R=301,L] </ifmodule> As discussed in the article, this code is already in effect here at Perishable Press, as may be seen by clicking on any of the following links: Update: I’ve removed the […] Continue reading »
For the last several months, I have been seeing an increasing number of 404 errors requesting “favicon.ico” appended onto various URLs: http://example.com/favicon.ico http://example.com/2007/06/12/favicon.ico http://example.com/2007/09/25/absolute-horizontal-and-vertical-centering-via-css/favicon.ico http://example.com/2007/08/01/temporary-site-redirect-for-visitors-during-site-updates/favicon.ico http://example.com/2007/01/16/maximum-and-minimum-height-and-width-in-internet-explorer/favicon.ico When these errors first began appearing in the logs several months ago, I didn’t think too much of it — “just another idiot who can’t find my site’s favicon..” As time went on, however, the frequency and variety of these misdirected requests continued to increase. A bit frustrating perhaps, but not serious enough to […] Continue reading »
![[ Diagram: Default WordPress Post Display Order ]](https://perishablepress.com/wp/wp-content/images/2008/horiz-order/horizontal-order_default.gif)
Most WordPress-powered blogs display posts in sequential order within a single column. Like this, for example: Continue reading »
![[ Best Title Separator ]](https://perishablepress.com/wp/wp-content/images/2008/misc-chunks/best-title-separator.jpg)
While writing my previous article on creating the perfect WordPress title tags, I deliberately avoided discussing the use of separators in titles. I feel that the topic is worthy of its own article, enabling a more thorough exploration of the details. Title separators are the symbols, punctuation, and other characters used to distinguish between various parts of the page title. For example, a title may include the blog name, post title and blog description, with each element separated by a […] Continue reading »
For those of you running an older version of WordPress that is generating errors that look like any of these fabricated examples: Continue reading »
In an effort to organize my pile of offline notes, I will be posting a number of quick, “to-the-point” tutorials on a number of useful topics. In this post, I share an excellent method for auto-clearing and restoring multiple form field inputs using a bit of unobtrusive JavaScript. This method was discovered at xy.wz.cz. There are two steps to this technique, which should take no longer than five minutes to implement. Continue reading »
![[ Perfect Title Tags ]](https://perishablepress.com/wp/wp-content/images/2008/misc-chunks/wp-title-deco.jpg)
Keeping an eye on all things WordPress, I have noticed an ongoing fascination with configuring the ultimate WordPress <title></title> tags. Many bloggers use various plugins to generate differently configured <title></title> tags depending on particular page views. A good example of this is seen in the All in One SEO Pack, which, among many other things, enables users to specify custom titles for several different types of pages. While there is nothing wrong with this approach, some of us prefer to […] Continue reading »
![[ CSS3 ]](https://perishablepress.com/wp/wp-content/images/2008/misc-chunks/css-logo.jpg)


![[ Diagram: Default WordPress Post Display Order ]](https://perishablepress.com/wp/wp-content/images/2008/horiz-order/horizontal-order_default.gif)
![[ Best Title Separator ]](https://perishablepress.com/wp/wp-content/images/2008/misc-chunks/best-title-separator.jpg)
![[ Perfect Title Tags ]](https://perishablepress.com/wp/wp-content/images/2008/misc-chunks/wp-title-deco.jpg)
