
For sites using a fixed-position “sticky” header or similar, it’s necessary to add an offset margin to any on-page anchor targets. For example this recent article provides a Table of Contents menu with links to each section on the page. Click a link and the page scrolls down to the target element, which is an <h2></h2> heading tag. Thanks to one of the CSS solutions provided in this tutorial, the scrolling takes into account the page’s 50-pixel sticky header, so […] Continue reading »

Prismatic is a free WordPress plugin that adds syntax highlighting to code samples. You can use either Highlight.js or Prism.js to make your code snippets look amazing. This quick tutorial shares a way to customize Prismatic to save time scrolling thru a bunch of language options. Huge time-saver and simple to implement in a few minutes. Continue reading »

Everyone knows that slow loading and/or insecure websites are horrible, just the worst to be avoided at all costs. But there are other, less obvious ways to destroy the user experience and well, just make things suck in general. The goal here is to raise awareness and have some fun. So without further ado, here are my top 10 weird ways to ruin your website, along with their real-world equivalents.. Continue reading »

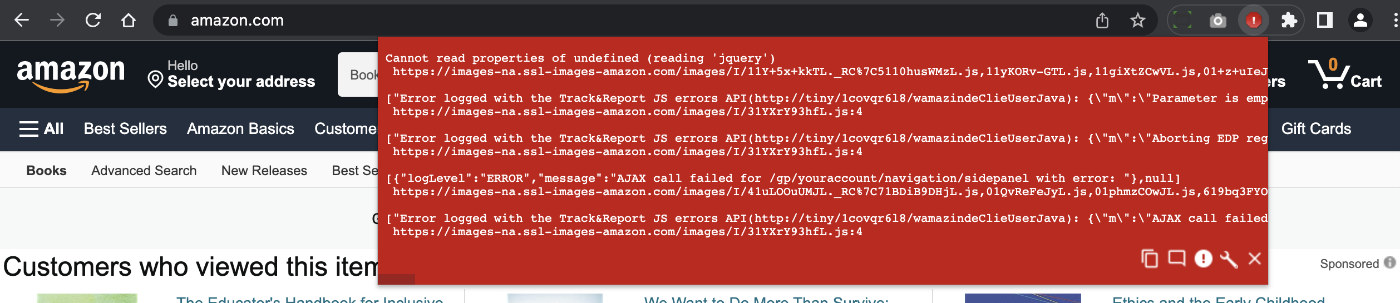
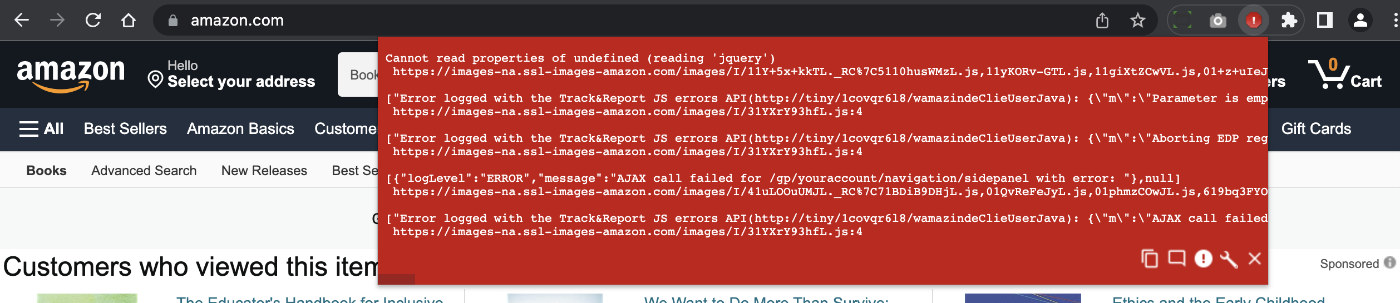
Heads up about the JavaScript Errors Notifier extension for Google Chrome. Looks like it was removed from the Chrome store sometime last year. Not sure of the reason behind it, but can tell you that currently there are no suitable extensions to replace it. Kinda sucks because JavaScript Errors Notifier was one of my favorite “always on” extensions. It makes it easy to spot any JavaScript errors as you develop, design, or browse the Web. Fortunately there’s still a way […] Continue reading »
While working on the site’s 24th redesign, my goal was to simplify the UI as much as possible. As much as I enjoy lots of cool effects, I wanted the new design to be as minimalist as possible. So that meant dropping a LOT of little bells and whistles that were included in the previous design. One feature that didn’t make the cut was smooth scrolling to internal anchor targets. Like when you click a link that takes you #somewhere […] Continue reading »
While working on the site’s 24th redesign, I ended up with about 10 code snippets that were awesome but ultimately not needed. So rather than just delete these tasty functions, I am posting them here for future reference. Who knows, during the next site update I may decide to implement or repurpose some of these techniques. And of course sharing is caring, so feel free to use any of these code snippets in your own projects. Check out the Table […] Continue reading »
Preparing for Gutenberg, I’ve been sharpening my JavaScript skillz. Getting further into things like Webpack, React, Node.js, and all sort of other awesome scripting adventures. As I dive further into JavaScript land, it’s amazing how much more quickly I am able to do things that I never had to do before relying so heavily on JavaScript. Even so, the extra tools are good to have in the ’ol developer tool belt, so I’ll be sharing much more about JavaScript stuff […] Continue reading »
![[ Tips for Atom Code Editor ]](https://perishablepress.com/wp/wp-content/images/2017/atom-code-editor.jpg)
For some of my tutorials, I use the Atom Code Editor. It’s not as easy as Coda, but it does provide a LOT more flexibility in terms of configuration and customization. Over the last couple of years, I’ve collected a handful of useful tips and tricks for dialing in the perfect Atom environment. Well, perfect for my own needs — your mileage may vary. So without further ado, let’s jump into some sweet Atom tips. I update this post with […] Continue reading »
Instead of displaying a perpetual “go to top” link for every page, here’s a quick way to dynamically display the link only if the content height is greater than that of the browser window. So it’s there when you need it, not when you don’t. Just include the following snippet of jQuery with your design: Continue reading »
Things have been busy! I’m working on a new book and site and having a blast. I’ll share more on that later, but for now I just want to get back into posting at Perishable Press. To kick it into gear, here is one of the jQuery snippets I’m using at the new book site. Continue reading »
![[ WP Cron HTTP Auth ]](https://perishablepress.com/wp/wp-content/images/2011/code-snippets-collection.jpg)
Please excuse this self-serving, miscellaneous post, but I’ve just got to purge all of these code snippets and scraps collected over the years. Whenever I update this site, I place any removed/unused code snippets into a giant note file for future reference, just in case. There’s all sorts of different types of code and snippets that just keep growing and growing and.. and finally it gets to a point where I just need to dump everything and start fresh. Welcome […] Continue reading »
Preloading images is a great way to improve the user experience. When images are preloaded in the browser, the visitor can surf around your site and enjoy extremely faster loading times. This is especially beneficial for photo galleries and other image-heavy sites where you want to deliver the goods as quickly and seamlessly as possible. Preloading images definitely helps users without broadband enjoy a better experience when viewing your content. In this article, we’ll explore three different preloading techniques to […] Continue reading »
![[ Dynamic Flow ]](https://perishablepress.com/wp/wp-content/images/2009/misc-chunks/dynamic-linkage.jpg)
In my recent guest post at The Nexus, I discuss Google’s new nofollow policy and suggest several ways to deal with it. In that article, I explain how Google allegedly has changed the way it deals with nofollow links. Instead of transferring leftover nofollow juice to remaining dofollow links as they always have, Google now pours all that wonderful nofollow juice right down the drain. This shift in policy comes as a terrible surprise to many webmasters and SEO gurus, […] Continue reading »
When designing sites, it is often useful to identify different pages by adding an ID attribute to the <body></body> element. Commonly, the name of the page is used as the attribute value, for example: <body id="about"></body> In this case, “about” would be the body ID for the “About” page, which would be named something like “about.php”. Likewise, other pages would have unique IDs as well, for example: <body id="archive"> </body><body id="contact"> </body><body id="subscribe"> </body><body id="portfolio"></body> ..again, with each ID associated […] Continue reading »
One of the oldest JavaScript tricks in the book involves providing a “print this!” link for visitors that enables them to summon their operating system’s default print dialogue box to facilitate quick and easy printing of whatever page they happen to be viewing. With the old way of pulling this little stunt, we write this in the markup comprising the target “print this!” link in question: Continue reading »
Earlier this year, I posted an article explaining how to implement an unobtrusive JavaScript dynamic clock. While not completely earth-shattering or cutting-edge or anything like that, the dynamic JavaScript clock has received some great feedback from users who found the script to be exactly what they were looking for. In fact, a couple of weeks ago, Bill Brown went above and beyond by taking the time to improve the script with some great new features, including a “blinking seconds separator […] Continue reading »




![[ Tips for Atom Code Editor ]](https://perishablepress.com/wp/wp-content/images/2017/atom-code-editor.jpg)
![[ WP Cron HTTP Auth ]](https://perishablepress.com/wp/wp-content/images/2011/code-snippets-collection.jpg)
![[ Dynamic Flow ]](https://perishablepress.com/wp/wp-content/images/2009/misc-chunks/dynamic-linkage.jpg)
