Coda 2 Lessons Learned
![[ Coda 2 Lessons Learned ]](https://perishablepress.com/wp/wp-content/images/2016/coda-2.png) I recently switched over to Panic’s Coda 2 for code editing and SFTP functionality. After using my previous editor/FTP software for over 10 years, I was surprised that learning Coda 2 happened so easily. It literally took me like two days of using it before I was back up to full development speed. In the process of learning, I discovered numerous questions and concerns that weren’t covered in the Coda 2 documentation or anywhere online.
I recently switched over to Panic’s Coda 2 for code editing and SFTP functionality. After using my previous editor/FTP software for over 10 years, I was surprised that learning Coda 2 happened so easily. It literally took me like two days of using it before I was back up to full development speed. In the process of learning, I discovered numerous questions and concerns that weren’t covered in the Coda 2 documentation or anywhere online.
This post rounds up these issues and provides solutions or answers for each of them. For experienced Coda users, most of this article may seem silly, but for those new to Coda, I think these lessons learned will help fill in a few blanks.
Contents
- Upload to specific directory
- Publish without making changes
- Display file lists and file being edited
- Difference between file lists
- Disable auto-created new blank file
- Remote file editing
- Question about screen layout
- Search selected text
- Where to find list of Coda 2 shortcuts
- Thoughts about Coda 2
- Notes and tips
Upload to specific directory
Question:
How do I upload any given file to its proper directory on the server? Currently it seems possible only to upload files to the root directory of the server. I need a quick, direct upload to the file’s directory. I.e., not referring to queuing/publishing.
Answer:
“Publishing” is the only way to do this. Once you have a site set up, you can right click any file and choose “Publish” and it’ll upload to the correct place on your server, provided you have a 1:1 mirror of your server’s files locally and remotely. Choosing “Upload” will simply upload the file to the root directory open in the remote pane. More details about this in the Coda manual.
Publish without making changes
Question:
How do I publish any given file without making changes to it. For example, if I need to reset a log file on the server, so that it is overwritten by a blank file. How do I Publish without having to make any change to the file? Or if it is possible via direct upload, as in #1, above.
Answer:
Right click on any file or folder and select “Mark for publishing”. Then visit the arrow tab to publish to the server. In some cases, right click will offer another option to publish to the same folder on the server. So either way right click on the file is how to get there, even when no changes have been made to the file/directory.
Display file lists and file being edited
Question:
Is there a way to set up the screen so that it displays the local files, remote files, and a file that I’m editing? Currently it looks like I am able only to display the local/remote files, or the file to edit, not both..
Answer:
If you use the Files Sidebar, you can see either local or remote files while you’re editing. You can switch between local/remote at the bottom. (Click the home button on the sidebar to see all of the options).
Difference between file lists
Question:
What is the difference between the list of files that is displayed in the far left light grey sidebar and the list of local files displayed adjacent to the remote files? They seem redundant, but I suppose there is a purpose/difference.
Answer:
They are redundant for all practical purposes. In some cases you would use the colored-background list of local files, and in others the white-background list of local files. It all depends on how you have the screen set up and what you are trying to do.
Disable auto-created new blank file
Question:
How do I tell Coda to not auto-create a blank file every time I open a site? Currently a new/blank PHP document is created every time, even if I have no use for it. Really frustrating this one.
Answer:
It’s because of a weird OS X requirement. No way to disable in the current version of Coda 2. Hopefully in a future update.
Remote file editing
Question:
What exactly am I editing when I click on a remote file? Is the file copied to a cache somewhere or does it overwrite the local copy? From my tests it /looks/ like it doesn’t affect the local copy of the file, so there must be some sort of cache involved.. just want to make sure that if I do click and edit a remote file that for certain it won’t be modifying the original file.
Answer:
When editing a remote file, Coda will copy the file to a cache locally. When you save, it’s auto-uploaded back to the place it was retrieved from. If you edit remotely, it will not edit/change the local copy of the file.
Question about screen layout
Question:
Is the following layout possible at all with Coda:
[ local files | remote files | file that I am editing ]
..this setup is possible with Dreamweaver, so it would be great to achieve the same fluid workflow with Coda. Order of items doesn’t matter, just need all three of those things open at the same time.
Answer:
No. There is no way to view both local and remote files side-by-side. The Files sidebar will let you view one or the other, with the ability to switch between local/remote at the bottom.
Search selected text
Question:
How do I search and search/replace within selected text? I see how to search within a file and within a directory, etc., but there doesn’t seem to be any way to search just within a selected block of text.
Answer:
Hit ⌘F to bring up the find/replace bar, then click the Magnifying glass to bring up the options. You’ll find what you’re looking for there.
List of Coda 2 shortcuts
Question:
Where can I find a list of Coda 2 keyboard shortcuts?
Answer:
Check out this post at WP-Mix: Coda 2 Shortcuts.
Thoughts about Coda 2
Question:
What are my thoughts about Coda 2?
Answer:
Well for one, it was surprising how quickly I was able to learn the ropes and integrate the new features and functionality into my development routine. Aside from the few mysteries that are covered in this post, I think that everything is mostly intuitive and straightforward to get into.
As for functionality, if you have been using any older software for code editing, FTP, syntax highlighting, etc., I think you will be delightfully surprised at how much more Coda 2 can do. It’s just packed with features, like customizable syntax highlight palettes, file visibility rules, scripts and plugins, terminal access, synchronizing, and much more. Really packed with useful stuff.
A couple of things that I feel could be improved are the documentation for some of the basics (a lot is assumed), like the issues covered above; and also the Panic support representative seemed annoyed about having to respond to my questions. Plus it took a long time to even get a response.
Bottom Line: having switched to Coda 2, I could not be happier, but Panic support leaves much to be desired.
Notes and tips
Added this section for miscellaneous notes and tips. After a couple of years using Coda, I am still content with the program. Although to be honest, I now also use Atom for certain dev projects. That said, here are the notes (added as I get them):
Delay between file save and ready to upload
So I have this project that has grown massively over time. At first there were no issues with saving/uploading changes. Now it takes like forever to go from “save” to “ready”. As in, after you save changes for a file, there is a serious time delay before the little number dot icon shows that the file is ready for uploading.
The solution? After some exploring, I found the easiest way to restore full speed to large projects is to simply add a new site/project. Don’t delete the current project until you have created a new one. And note: simply duplicating the project by clicking “Duplicate” doesn’t work. You need to manually set up a new site/project. Then once you have set up and tested that everything is nice and speedy, you can delete the original (slow) project from your collection.
Close bottom toolbar
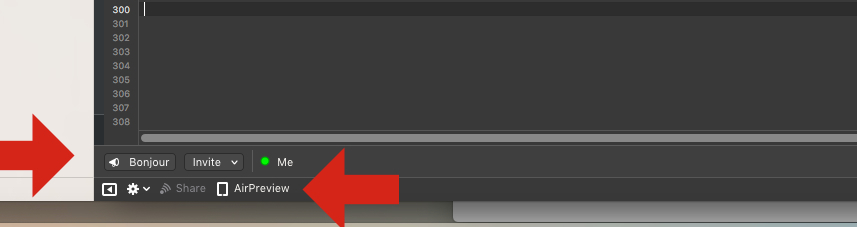
When a document is open, you can click “Share” (next to “AirPreview”) in the bottom toolbar. Doing that displays another toolbar just above, which includes buttons for “Bonjour”, “Invite”, and “Me”. To close that second toolbar, just click again the “Share” button. Unfortunately there is no way to disable the bottom “Share” toolbar, according to Coda tech support.
Can’t connect via SFTP
When setting up a new site, can’t connect via SFTP. If you’re absolutely positive that you’re entering the correct credentials to connect via SFTP. But you keep getting the small red “x” icon and can’t connect. Try just clicking “Save” to create the new site without connecting. Then after Coda grabs the screenshot thumbnail for the new site, click it and to try and connect. It should popup ask you:
Do you want to accept the host key for “yoursite.com”?
And then it goes on to say: “It appears this is the first time you have connected to this host, would you like to continue? The ECDSA 256 SHA256 fingerprint is: your-server-ecdsa-fingerprint-will-be-displayed-here”
Verify that the ECDSA fingerprint is correct (ask your web host if not sure). And then click “Connect”. Again, assuming that your SFTP credentials are correct, Coda will now be able to connect to your server. Also, you only have to do this one time. Coda remembers the fingerprint and will not prompt you again for that account.




4 responses to “Coda 2 Lessons Learned”
Regarding support – they Panic. :-)
I’ve rarely needed them but after several days I get complete responses.
I use Coda 2 for my front-end dev with Foundation for Apps / AngularJS and Pycharm for the server code with the Flask framework. Pycharm can probably do both ends but I prefer this workflow.
Yeah I waited a long time to get all of my questions answered. Which is one reason why I wanted to share them here, to hopefully save other folks some time.
Pycharm sounds cool. Will check it out if I ever get into Python :)
I haven’t heard back from Coda 2 Support yet. I want to edit my file on the server but it only says the change is uploaded, it doesn’t publish it. I should just be able to double click on a file on the server, edit it, then click Command + S and have it published automatically. Is this possible?
As far as I understand, that is how it works. You can either make changes locally and then publish, or make changes directly on the server and then save your changes.