One of my goals for the new Perishable Press redesign was to achieve cross-browser, pixel-perfect precision1. Of course, due to many variables (platform, operating system, browser, extensions, fonts, etc.), it is virtually impossible to achieve complete 100% perfection, but I am certainly interested in examining the design on as many different configurations as possible. Thus, last week after launching the new design, I made an open call for screenshots. Graciously, many of you responded with some great screenshots.
Thanks to you, I was able to see Perishable Press “in the wild” on many operating systems and browsers to which I simply don’t have access. Sure, I could have just went to browsershots.com or some similar service, but as Rick Beckman correctly pointed out, it is much more fun to get everyone involved in the process. So without further ado, here is the Perishable Press Quintessential Screenshot Gallery:
Mobile Browsers
 Mobile Safari 2.0 on iPhone by Paul Walker [full view]
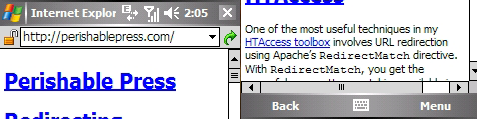
Mobile Safari 2.0 on iPhone by Paul Walker [full view] Internet Explorer on HTC 8525 Windows Mobile 5.0 (alt view) by Jeff Starr [full view]
Internet Explorer on HTC 8525 Windows Mobile 5.0 (alt view) by Jeff Starr [full view] Minimo on HTC 8525 Windows Mobile 5.0 by Jeff Starr [full view]
Minimo on HTC 8525 Windows Mobile 5.0 by Jeff Starr [full view]Macintosh OS X Leopard
 Safari 4.0 Developers Preview on Mac OS X by Chris Coyier [full view]
Safari 4.0 Developers Preview on Mac OS X by Chris Coyier [full view] Firefox 3.0.3 on Mac OS X 10.5.5 by Rick Beckman [full view]
Firefox 3.0.3 on Mac OS X 10.5.5 by Rick Beckman [full view] Stainless 0.1 on Mac OS X 10.5.5 by Paul Walker [full view]
Stainless 0.1 on Mac OS X 10.5.5 by Paul Walker [full view] Safari 4 on Mac OS X 10.5.5 by Paul Walker [full view]
Safari 4 on Mac OS X 10.5.5 by Paul Walker [full view] L.Y.N.X 2.8.7d9 on Mac OS X 10.5.5 by Paul Walker [full view]
L.Y.N.X 2.8.7d9 on Mac OS X 10.5.5 by Paul Walker [full view] Fluid 0.9.3.2 on Mac OS X 10.5.5 by Paul Walker [full view]
Fluid 0.9.3.2 on Mac OS X 10.5.5 by Paul Walker [full view] Fluid on Mac OS X by Jordan Ogren [full view]
Fluid on Mac OS X by Jordan Ogren [full view] Safari on Mac OS X by Jordan Ogren [full view]
Safari on Mac OS X by Jordan Ogren [full view] Camino 1.0.3 on Mac OS X 10.4.8 (1024×768) by Jeff Starr [full view]
Camino 1.0.3 on Mac OS X 10.4.8 (1024×768) by Jeff Starr [full view] Firefox 3.0.1 on Mac OS X 10.4.8 (1024×768) by Jeff Starr [full view]
Firefox 3.0.1 on Mac OS X 10.4.8 (1024×768) by Jeff Starr [full view] Opera 9.23 on Mac OS X 10.4.8 (1024×768) by Jeff Starr [full view]
Opera 9.23 on Mac OS X 10.4.8 (1024×768) by Jeff Starr [full view] Safari 2.0.4 on Mac OS X 10.4.8 (1024×768) by Jeff Starr [full view]
Safari 2.0.4 on Mac OS X 10.4.8 (1024×768) by Jeff Starr [full view] Paparazzi on Mac OS X (full page) by Christopher Ross [full view]
Paparazzi on Mac OS X (full page) by Christopher Ross [full view]Linux Ubuntu
 Firefox 2.0.0.17 on Ubuntu Linux 7.10 by Lee Underwood [full view]
Firefox 2.0.0.17 on Ubuntu Linux 7.10 by Lee Underwood [full view] Firefox 3.0.3 on Ubuntu Linux 8.04 @ 1280×1024 by Adam Heckler [full view]
Firefox 3.0.3 on Ubuntu Linux 8.04 @ 1280×1024 by Adam Heckler [full view] Firefox 3.0.3 on Ubuntu Linux 8.04.1 (full page) by Aldo [full view]
Firefox 3.0.3 on Ubuntu Linux 8.04.1 (full page) by Aldo [full view] Firefox 3.0.3 on Ubuntu 8.04 Linux (full screen) by lazar [full view]
Firefox 3.0.3 on Ubuntu 8.04 Linux (full screen) by lazar [full view] Firefox 3.0.3 on Ubuntu 8.04 Linux by lazar [full view]
Firefox 3.0.3 on Ubuntu 8.04 Linux by lazar [full view]Linux Kubuntu
 Firefox 2.0.0.17 on Linux on Kubuntu 7.10 by ALtJ [full view]
Firefox 2.0.0.17 on Linux on Kubuntu 7.10 by ALtJ [full view] Konqueror 3.5.8 on Linux on Kubuntu 7.10 by ALtJ [full view]
Konqueror 3.5.8 on Linux on Kubuntu 7.10 by ALtJ [full view]Windows 98 & 2000
 Opera 9.52 on Windows 2000 (1024×768) by Jeff Morris [full view]
Opera 9.52 on Windows 2000 (1024×768) by Jeff Morris [full view] Opera 9.52 on Windows 98se (1024×768) by Jeff Morris [full view]
Opera 9.52 on Windows 98se (1024×768) by Jeff Morris [full view] Firefox 2.0.0.6 on Windows 98se (1024×768) by Jeff Starr [full view]
Firefox 2.0.0.6 on Windows 98se (1024×768) by Jeff Starr [full view] Opera 8.54 on Windows 98se (1024×768) by Jeff Starr [full view]
Opera 8.54 on Windows 98se (1024×768) by Jeff Starr [full view] Internet Explorer 6.0.2600 on Windows 98se (1024×768) by Jeff Starr [full view]
Internet Explorer 6.0.2600 on Windows 98se (1024×768) by Jeff Starr [full view]Windows Vista
 Google Chrome on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view]
Google Chrome on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view] Firefox 3.0.3 on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view]
Firefox 3.0.3 on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view] Internet Explorer 7 on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view]
Internet Explorer 7 on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view] Opera 9.52 on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view]
Opera 9.52 on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view] Safari 3.1.2 on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view]
Safari 3.1.2 on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view]Windows XP
 Safari 3.1.1 on Windows XP SP3 (1024×768) by Jeff Morris [full view]
Safari 3.1.1 on Windows XP SP3 (1024×768) by Jeff Morris [full view] Firefox 3.0.3 on WinXP Media Center SP3 (1280×800, full page) by Nyx [full view]
Firefox 3.0.3 on WinXP Media Center SP3 (1280×800, full page) by Nyx [full view] K-Meleon 1.5.0 on Windows XP (1280×1024) by nukeit [full view]
K-Meleon 1.5.0 on Windows XP (1280×1024) by nukeit [full view] Firefox 3.1b1pre (CE build) on Windows XP (1280×1024) by nukeit [full view]
Firefox 3.1b1pre (CE build) on Windows XP (1280×1024) by nukeit [full view] Firefox 3.0.3 on Windows XP (1280×1024 – full page) by nukeit [full view]
Firefox 3.0.3 on Windows XP (1280×1024 – full page) by nukeit [full view] L.Y.N.X 2.5.8 on Windows XP SP3 by Johann Jacobsohn [full view]
L.Y.N.X 2.5.8 on Windows XP SP3 by Johann Jacobsohn [full view] Minefield 3.b1pre on Windows XP SP3 by Johann Jacobsohn [full view]
Minefield 3.b1pre on Windows XP SP3 by Johann Jacobsohn [full view] Safari on Windows XP SP3 by Jordan Ogren [full view]
Safari on Windows XP SP3 by Jordan Ogren [full view] Google Chrome beta on Windows XP (1680×1050) by Joshua Richardson [full view]
Google Chrome beta on Windows XP (1680×1050) by Joshua Richardson [full view] Internet Explorer 8 beta on Windows XP (1680×1050) by Joshua Richardson [full view]
Internet Explorer 8 beta on Windows XP (1680×1050) by Joshua Richardson [full view] Firefox 3.0.3 on Windows XP (1680×1050) by Joshua Richardson [full view]
Firefox 3.0.3 on Windows XP (1680×1050) by Joshua Richardson [full view] IE 8 beta 2 on Win XP Pro SP3 (JavaScript disabled) by Myra R [full view]
IE 8 beta 2 on Win XP Pro SP3 (JavaScript disabled) by Myra R [full view] Firefox 3.0.3 on Windows XP Pro SP3 (JavaScript disabled) by Myra R [full view]
Firefox 3.0.3 on Windows XP Pro SP3 (JavaScript disabled) by Myra R [full view] Google Chrome on Windows XP by Mateo Yadarola [full view]
Google Chrome on Windows XP by Mateo Yadarola [full view] Firefox 3.0 on Windows XP by Mateo Yadarola [full view]
Firefox 3.0 on Windows XP by Mateo Yadarola [full view] Internet Explorer 8 on Windows XP by Mateo Yadarola [full view]
Internet Explorer 8 on Windows XP by Mateo Yadarola [full view] Opera 9.5 on Windows XP by Mateo Yadarola [full view]
Opera 9.5 on Windows XP by Mateo Yadarola [full view] Safari on Windows XP by Mateo Yadarola [full view]
Safari on Windows XP by Mateo Yadarola [full view]Many thanks to every who helped by sending in their screenshots! Cheers! :)
Note: please contact me with any corrections regarding the screenshots and technical information presented in this article. Thanks!
1 That is, as many browsers as possible except old versions of IE. [ ^ ]

About the Author
Jeff Starr = Web Developer. Book Author. Secretly Important.
USP Pro: Unlimited front-end forms for user-submitted posts and more.






















































15 responses to “Quintessential Screenshot Gallery”
wow! gnarly. i really liked the old one (but who cares, thats all relative)…..but wow. aside from having a gnarly-content filled site, you really make some sick ish! thanks for sharing.
Huh! There are so many!!
Can you write a summary of which ones more or less work, and which ones do not?
Thanks
I’m not a fan of the new design. The background makes in very hard to read and concentrate on anything but the background-
I guess it’s time to level with you Jeff.
You need to re-visit your policy on the disparate subsets of content you’re trying to provide. Discriminate between your info sites and your arty sites, and act accordingly.
Your new design is certainly artistic, even gorgeous, but frankly it’s a hindrance to the literate info-seeker’s comprehension – you know, the sort of people that will come here to discover shit they never knew. In my view, that is. Try to avoid adding to your visitors’ workload just so they can read your excellent content. They’ll just give you the big swerve, which would be an even bigger shame.
You cannot be all things to all men (sexism unavoidable, it’s someone else’s quote). Light ink on dark paper is ‘utter fail’ in new markets that seek only information; like ‘how-to’, and stuff like that. I do some work in the education sector, so I know.
Your site(s) reek with the stench of this very valuable and much sought-after stuff. I repeat, you need to discriminate. Don’t spoil the ship for a hap’worth of tar.
And I wish you the very best with the re-design. It’s awesome. ;)
Hi Frida, I completely understand. Obviously, designs can’t appeal to everybody, so I continue to provide many other themes, including the previous dark design. Thanks for chiming in — it’s always good to hear a variety of responses ;)
Hi Jeff, honestly, you raise a good point about the apparent difference in presentational styles between “informational” sites and “arty” sites as you call them. I have been around awhile, and certainly know what you’re talking about, yet I prefer to do my own thinking when it comes to design, informational architecture, and stereotypes.
First of all, I think the main reason that you see informational sites that are so dry and boring (but, yes, easy to read!) is because their designers either prefer it that way, feel compelled because, as you have observed, “all informational sites are like that,” or else some combination of both of these reasons.
For artsy-fartsy sites, there is a much stronger desire for personal expression and individuality which unfortunately suggests that the designs are creative just because that’s how all artistic sites should look.
As for me, I may recognize this apparent design dichotomy, but I certainly don’t surrender to it. I embrace both sides of sides of my brain, the creative and the analytical. The challenge for me when it comes to designing a site that I can live with involves synergizing these two mentalities into a unified design that appeals to both. Not easy, but I continue to do my best with it.
I do appreciate the sincerity, and would remind you (and anyone else who finds the current design too difficult to read comfortably) that I maintain a wide variety of different themes from which to choose. Thus, there is not reason to live in agony! ;)
@lazar: yes, I know! I was surprised at how many screenshots were sent in as well (you would not believe how much time I spent on this post!). As for a nice summary of which designs work and which don’t, that is a great idea, and so I will try to do that here and now while the information is still fresh in my head.
Overall, I would say that most browsers display the content satisfactorily. There is of course a big difference between the way PCs and Macs display text content, so I don’t need to elaborate on those differences. Personally, however, I can’t stand what Macs do with text display. They make text look completely fat and bloated, and I really despise it. Anyway, let’s move on..
There were also differences in the
boldversuslighterproperties as applied to heading fonts on Linux Ubuntu with Firefox. Namely, if you look at some of the screenshots, you will see that thelighterpost title headings appear much narrower than on any other system/configuration. Also interesting is that the default font used, Trebuchet MS, does not seem to be available on certain Linux machines.Aside from all of that, the design works great in almost every browser I could get my hands on (figuratively speaking). One notable exception here is Opera 8.54 on Win98SE, which just looks terrible; the layout is completely whacked out beyond recognition. I don’t know if this is an issue with Opera 8.54 on old Windows, or Opera 8.54 in general; and, I have yet to examine the site on even older versions of Opera.
Other notable observations include K-Meleon 1.5 on WinXP. The transparent PNG used for the header logo is surrounded by a wide black band of non-display. And finally, on a positive note, thanks to Paul Walker’s iPhone screenshot, I was able to see just how remarkably and accurately that device (and browser) are able to display the new design. It really is impressive, almost to the point where I want to throw some money at one of my own. ;)
Anyway, I hope that helps give you an overview of the experience without having to spend countless hours on it like I did. Let me know if I may answer any other questions about all of this. Cheers!
@jalbert: thanks for the kind words — I am stoked that you enjoy the new design! :)
What theme is shown in these screenshots. This was the first theme i saw when i came to this site but it changed to another one how can i get this one back?
Hi Cody, a couple of ways to reset the default stylesheet; either clear your cookies and refresh the page, or enable the original theme via this page.
Happy to have helped! Love your site.
The new design is unique that’s for sure but it’s a bit too busy for me. I find myself looking away from what I’m trying to read when a design or color catches my eye. Love what you’re doing but just feel the background needs to be down toned just a bit. But that’s my opinion.