Choosing the Best Title Separators
![[ Best Title Separator ]](https://perishablepress.com/wp/wp-content/images/2008/misc-chunks/best-title-separator.jpg) While writing my previous article on creating the perfect WordPress title tags, I deliberately avoided discussing the use of separators in titles. I feel that the topic is worthy of its own article, enabling a more thorough exploration of the details. Title separators are the symbols, punctuation, and other characters used to distinguish between various parts of the page title. For example, a title may include the blog name, post title and blog description, with each element separated by a hyphen. Any Google search will reveal that some of the most commonly used title separators include the hyphen, the dash, and angled quotes. Many others are used as well, and we will explore some of them in this article.
While writing my previous article on creating the perfect WordPress title tags, I deliberately avoided discussing the use of separators in titles. I feel that the topic is worthy of its own article, enabling a more thorough exploration of the details. Title separators are the symbols, punctuation, and other characters used to distinguish between various parts of the page title. For example, a title may include the blog name, post title and blog description, with each element separated by a hyphen. Any Google search will reveal that some of the most commonly used title separators include the hyphen, the dash, and angled quotes. Many others are used as well, and we will explore some of them in this article.
To get a feel for how other sites use title separators, let’s look at the titles of a few “high-profile” web pages:
- Yahoo! Search – Web Search
- WordPress › Blog Tool and Weblog Platform
- WordPress.com » Get a Free Blog Here
- Politics and Political News | Reuters.com
- MySQL :: MySQL Downloads
- PBS KIDS . Games
Quite a variety, certainly, but you have to dig through the search results to see it. It seems that a majority of websites use the simple hyphen for multi-part titles. This is fine for titles with two components, such as those shown above, however for three or more components, hyphenated titles appear a bit homogeneous and slightly tedious. To see this, have a look at these imaginary examples:
- Pancakes, Chickens & Vodka – Behind the Scenes – Mystery – Archives
- Am I too old to drive a car? – Deep thoughts – The Geezer Blog – Asides
- How to Rank for Clam Store – SEO Guru – Manny McMillionz – Articles
These are ridiculous examples, yes, but they certainly make the point: hyphens are quickly over-used, especially when also appearing within title words and phrases. Even worse, many browsers add an additional hyphen between the page title and the name of the browser:
- Pancakes, Chickens & Vodka – Behind the Scenes – Mystery – Archives – Mozilla Firefox
Yikes! Pretty scary stuff. The purpose of each of these title elements may not be clear to the average user. To improve the structural and semantic clarity of such titles, we might inject an alternate character or two. Instead of using hyphens after every title element, we could use a more distinctive character such as the bullet ( • ) or vertical bar ( | ) to distinguish the main title of the article from the other title elements. Then, after dropping unnecessary phrases, employing additional separators further enhances visual interest and title structure. Here is one way of sharpening the appearance of the previous examples:
- Pancakes, Chickens, and Vodka — Behind the Scenes « Mystery Archives
- Am I too old to drive a car? • Deep thoughts • Geezer Blog Archives
- How to Rank for Clam Store | SEO Guru : Manny McMillionz
The possibilities are endless. When used intelligently, separators bring structure and clarity to your page titles. The key is to choose characters that facilitate usability while enhancing the aesthetic quality of your titles. From an SEO perspective, the sequence in which title elements appears is an important ranking factor. Placing your post title information before other title elements increases page relevance in the search engines. Then, eliminating unnecessary elements such as page type and blog tagline improves readability and keeps the focus on the essential:
- Dark Knight Review – More Popcorn Please
- Another WordPress Update « Jumping for Joy
- Presidential Politics | World First News
Of course, with many blogging platforms, unique titles may be generated for different page types. With WordPress, for example, different titles may be created for each of the following page types:
- Home page
- Tag archives
- Search results
- 404 error pages
- Individual pages and single posts
- Archived post, date, category, and author pages
While the home page typically displays the blog name only, you may also want to include your site’s description:
- Dropnine ~ Technology Blog
For tag archives and search results, title elements can be separated by more than single characters:
- Dropnine's Tag Archive for "Hamburglar"
- Search for "Chimpanzees" at Dropnine
Here, we are using actual words to join the different parts of the title. This may not work for all page types, but for certain pages such as the 404 error page, it seems worthwhile:
- The Requested Resource was Not Found at Dropnine
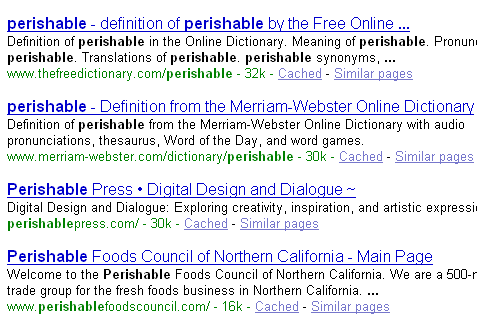
Nice, clean and simple. Here at Perishable Press, I am a big fan of bullets. I have been serving bullets, so to speak, for the past year or so, and just love how it makes my page titles “pop” in the search engine results:

Title bullets bring a sense of solidity and permanence to the title. As you scan through a list of search results, title text appears mostly the same, leaving separators and other decorative characters to distinguish titles and grab attention. Decorative characters, when used properly, add a touch of flair and originality to your titles. I have seen many good (and bad) examples of this:
- * Design Netwerk *
- $$$ T “money” Dollaz $$$
- ^ ^Maddie^ ^’s Blog on Shine
These results don’t always make it to the top of the pile, but when they appear, it is hard to ignore them. These examples also demonstrate the effectiveness of underused and underrated characters. There are many visually interesting characters available from the keyboard; why the hyphen remains so popular is a bit of a mystery. For example, consider the humble bracket. Square brackets are extremely practical and serve well in many title configurations, for example:
- Toilet Huffing [Perishable Press]
- Monzilla Media [Archive] • Perishable Press
- Tag Archive for [gibbonz] • Perishable Press
- Search Results for [marz] • Perishable Press
..and so on. Again, the point of this exercise is to get creative with your title separators, increase the number of possibilities, and optimize your page titles for visual prominence in search-engine results. So, before closing this semi-casual stroll through the fascinating land of title separators, I would like to inspire you with a few ideas for separating and embellishing your titles:
- The Post Title +++ Blog Name
- The Post Title *** Blog Name
- The Post Title ::: Blog Name
- The Post Title ||| Blog Name
- The Post Title ___ Blog Name
- The Post Title $$$ Blog Name
- The Post Title /// Blog Name
- The Post Title <<< Blog Name
- The Post Title <– Blog Name
- The Post Title <= Blog Name
- The Post Title <> Blog Name
- The Post Title at Blog Name
- The Post Title @ Blog Name
- The Post Title ~ Blog Name
- The Post Title • Blog Name
- The Post Title [Blog Name]
..ad nauseam! Hopefully, this article gets you thinking about the many possibilities for configuring and displaying your page titles. Bottom line: an easy way to sharpen your titles and stand out from the crowd involves using unique characters and intelligent separators to bring structure and clarity to your titles.
..and I’m out! (:!Thanks for reading!:)



24 responses to “Choosing the Best Title Separators”
Wow, Kuntal, that is quite a hypothesis you have there. Although I can neither confirm nor deny such a theory, I tend to agree with you that “special” characters in the title tag are not as prevalent in the search-engine results as are some of the more common separators such as hyphens and dashes. Of course, such observations may point more at the fact that people just aren’t using some of the more unique characters in their titles. Nonetheless, it is an interesting idea that needs to be tested before any definitive conclusions may be made.
Hi, Jeff,
Thanx..! :) I’m sure you will be doing some research on it .. lolz, , yeah you might b right with your point that ‘people just aren’t using some of the more unique characters’, ,, it might be the case that my observation was based on several common words and highly competitive ones, where there are tons of web-pages fully optimized for SERPs to ram such beautiful, less optimized titles ?
Ha! Surely there must be some SEOs out there that are concerned with beautiful titles and creative title separators..? Frankly, I am not as concerned with SEO as I am with creating sites and writing articles. But you’re right, I probably won’t take the time to do the research/testing on this one! ;)
On my site, http://wordpress.org/support/topic/246230, I have taken the overly cautious approach, not allowing wptexturize() to mess with my ASCII, etc.
@jidanni: yes, you have mentioned this site in a previous comment.. The site is indeed very simple, but good minimalism requires more than mere simplicity. Eliminating extraneous functionality such as
wptexturize()will certainly clean up the foundation while providing you with more control over markup, encoding, characters, and such.This is a *VERY* overlooked topic, and is important in information communication. Great read.
Thanx
^_^
This may be a year-and-a-half old, but it’s still a great read! :) It also inspired this tutorial on the Wolf CMS wiki. Thanks for the stimulus!
Thanks David – awesome tutorial, pleasure to read and very useful! :)
example websites were very good for me. i think if we use (-) as separator, it can help to more indexing. what’s your idea?
Very useful post, even if it is now a couple of years old. I like the bullets too, myself, and prefer the single character options rather than the repeating ones so as to preserve the maximum amount of precious title space for keywords.
I use the pipe separator and sometimes I use dashes. Great post.
I personally lie to use “|” and “-” and has work the best formy title tags.