One of my goals for the new Perishable Press redesign was to achieve cross-browser, pixel-perfect precision1. Of course, due to many variables (platform, operating system, browser, extensions, fonts, etc.), it is virtually impossible to achieve complete 100% perfection, but I am certainly interested in examining the design on as many different configurations as possible. Thus, last week after launching the new design, I made an open call for screenshots. Graciously, many of you responded with some great screenshots.
Thanks to you, I was able to see Perishable Press “in the wild” on many operating systems and browsers to which I simply don’t have access. Sure, I could have just went to browsershots.com or some similar service, but as Rick Beckman correctly pointed out, it is much more fun to get everyone involved in the process. So without further ado, here is the Perishable Press Quintessential Screenshot Gallery:
Mobile Browsers
 Mobile Safari 2.0 on iPhone by Paul Walker [full view]
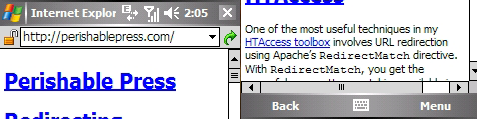
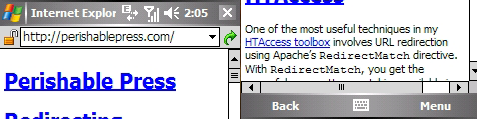
Mobile Safari 2.0 on iPhone by Paul Walker [full view] Internet Explorer on HTC 8525 Windows Mobile 5.0 (alt view) by Jeff Starr [full view]
Internet Explorer on HTC 8525 Windows Mobile 5.0 (alt view) by Jeff Starr [full view] Minimo on HTC 8525 Windows Mobile 5.0 by Jeff Starr [full view]
Minimo on HTC 8525 Windows Mobile 5.0 by Jeff Starr [full view]Macintosh OS X Leopard
 Safari 4.0 Developers Preview on Mac OS X by Chris Coyier [full view]
Safari 4.0 Developers Preview on Mac OS X by Chris Coyier [full view] Firefox 3.0.3 on Mac OS X 10.5.5 by Rick Beckman [full view]
Firefox 3.0.3 on Mac OS X 10.5.5 by Rick Beckman [full view] Stainless 0.1 on Mac OS X 10.5.5 by Paul Walker [full view]
Stainless 0.1 on Mac OS X 10.5.5 by Paul Walker [full view] Safari 4 on Mac OS X 10.5.5 by Paul Walker [full view]
Safari 4 on Mac OS X 10.5.5 by Paul Walker [full view] L.Y.N.X 2.8.7d9 on Mac OS X 10.5.5 by Paul Walker [full view]
L.Y.N.X 2.8.7d9 on Mac OS X 10.5.5 by Paul Walker [full view] Fluid 0.9.3.2 on Mac OS X 10.5.5 by Paul Walker [full view]
Fluid 0.9.3.2 on Mac OS X 10.5.5 by Paul Walker [full view] Fluid on Mac OS X by Jordan Ogren [full view]
Fluid on Mac OS X by Jordan Ogren [full view] Safari on Mac OS X by Jordan Ogren [full view]
Safari on Mac OS X by Jordan Ogren [full view] Camino 1.0.3 on Mac OS X 10.4.8 (1024×768) by Jeff Starr [full view]
Camino 1.0.3 on Mac OS X 10.4.8 (1024×768) by Jeff Starr [full view] Firefox 3.0.1 on Mac OS X 10.4.8 (1024×768) by Jeff Starr [full view]
Firefox 3.0.1 on Mac OS X 10.4.8 (1024×768) by Jeff Starr [full view] Opera 9.23 on Mac OS X 10.4.8 (1024×768) by Jeff Starr [full view]
Opera 9.23 on Mac OS X 10.4.8 (1024×768) by Jeff Starr [full view] Safari 2.0.4 on Mac OS X 10.4.8 (1024×768) by Jeff Starr [full view]
Safari 2.0.4 on Mac OS X 10.4.8 (1024×768) by Jeff Starr [full view] Paparazzi on Mac OS X (full page) by Christopher Ross [full view]
Paparazzi on Mac OS X (full page) by Christopher Ross [full view]Linux Ubuntu
 Firefox 2.0.0.17 on Ubuntu Linux 7.10 by Lee Underwood [full view]
Firefox 2.0.0.17 on Ubuntu Linux 7.10 by Lee Underwood [full view] Firefox 3.0.3 on Ubuntu Linux 8.04 @ 1280×1024 by Adam Heckler [full view]
Firefox 3.0.3 on Ubuntu Linux 8.04 @ 1280×1024 by Adam Heckler [full view] Firefox 3.0.3 on Ubuntu Linux 8.04.1 (full page) by Aldo [full view]
Firefox 3.0.3 on Ubuntu Linux 8.04.1 (full page) by Aldo [full view] Firefox 3.0.3 on Ubuntu 8.04 Linux (full screen) by lazar [full view]
Firefox 3.0.3 on Ubuntu 8.04 Linux (full screen) by lazar [full view] Firefox 3.0.3 on Ubuntu 8.04 Linux by lazar [full view]
Firefox 3.0.3 on Ubuntu 8.04 Linux by lazar [full view]Linux Kubuntu
 Firefox 2.0.0.17 on Linux on Kubuntu 7.10 by ALtJ [full view]
Firefox 2.0.0.17 on Linux on Kubuntu 7.10 by ALtJ [full view] Konqueror 3.5.8 on Linux on Kubuntu 7.10 by ALtJ [full view]
Konqueror 3.5.8 on Linux on Kubuntu 7.10 by ALtJ [full view]Windows 98 & 2000
 Opera 9.52 on Windows 2000 (1024×768) by Jeff Morris [full view]
Opera 9.52 on Windows 2000 (1024×768) by Jeff Morris [full view] Opera 9.52 on Windows 98se (1024×768) by Jeff Morris [full view]
Opera 9.52 on Windows 98se (1024×768) by Jeff Morris [full view] Firefox 2.0.0.6 on Windows 98se (1024×768) by Jeff Starr [full view]
Firefox 2.0.0.6 on Windows 98se (1024×768) by Jeff Starr [full view] Opera 8.54 on Windows 98se (1024×768) by Jeff Starr [full view]
Opera 8.54 on Windows 98se (1024×768) by Jeff Starr [full view] Internet Explorer 6.0.2600 on Windows 98se (1024×768) by Jeff Starr [full view]
Internet Explorer 6.0.2600 on Windows 98se (1024×768) by Jeff Starr [full view]Windows Vista
 Google Chrome on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view]
Google Chrome on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view] Firefox 3.0.3 on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view]
Firefox 3.0.3 on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view] Internet Explorer 7 on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view]
Internet Explorer 7 on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view] Opera 9.52 on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view]
Opera 9.52 on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view] Safari 3.1.2 on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view]
Safari 3.1.2 on Windows Vista Ultimate 64bit (full-screen @ 1600×1200) (alt view) by Matthias Kretschmann [full view]Windows XP
 Safari 3.1.1 on Windows XP SP3 (1024×768) by Jeff Morris [full view]
Safari 3.1.1 on Windows XP SP3 (1024×768) by Jeff Morris [full view] Firefox 3.0.3 on WinXP Media Center SP3 (1280×800, full page) by Nyx [full view]
Firefox 3.0.3 on WinXP Media Center SP3 (1280×800, full page) by Nyx [full view] K-Meleon 1.5.0 on Windows XP (1280×1024) by nukeit [full view]
K-Meleon 1.5.0 on Windows XP (1280×1024) by nukeit [full view] Firefox 3.1b1pre (CE build) on Windows XP (1280×1024) by nukeit [full view]
Firefox 3.1b1pre (CE build) on Windows XP (1280×1024) by nukeit [full view] Firefox 3.0.3 on Windows XP (1280×1024 – full page) by nukeit [full view]
Firefox 3.0.3 on Windows XP (1280×1024 – full page) by nukeit [full view] L.Y.N.X 2.5.8 on Windows XP SP3 by Johann Jacobsohn [full view]
L.Y.N.X 2.5.8 on Windows XP SP3 by Johann Jacobsohn [full view] Minefield 3.b1pre on Windows XP SP3 by Johann Jacobsohn [full view]
Minefield 3.b1pre on Windows XP SP3 by Johann Jacobsohn [full view] Safari on Windows XP SP3 by Jordan Ogren [full view]
Safari on Windows XP SP3 by Jordan Ogren [full view] Google Chrome beta on Windows XP (1680×1050) by Joshua Richardson [full view]
Google Chrome beta on Windows XP (1680×1050) by Joshua Richardson [full view] Internet Explorer 8 beta on Windows XP (1680×1050) by Joshua Richardson [full view]
Internet Explorer 8 beta on Windows XP (1680×1050) by Joshua Richardson [full view] Firefox 3.0.3 on Windows XP (1680×1050) by Joshua Richardson [full view]
Firefox 3.0.3 on Windows XP (1680×1050) by Joshua Richardson [full view] IE 8 beta 2 on Win XP Pro SP3 (JavaScript disabled) by Myra R [full view]
IE 8 beta 2 on Win XP Pro SP3 (JavaScript disabled) by Myra R [full view] Firefox 3.0.3 on Windows XP Pro SP3 (JavaScript disabled) by Myra R [full view]
Firefox 3.0.3 on Windows XP Pro SP3 (JavaScript disabled) by Myra R [full view] Google Chrome on Windows XP by Mateo Yadarola [full view]
Google Chrome on Windows XP by Mateo Yadarola [full view] Firefox 3.0 on Windows XP by Mateo Yadarola [full view]
Firefox 3.0 on Windows XP by Mateo Yadarola [full view] Internet Explorer 8 on Windows XP by Mateo Yadarola [full view]
Internet Explorer 8 on Windows XP by Mateo Yadarola [full view] Opera 9.5 on Windows XP by Mateo Yadarola [full view]
Opera 9.5 on Windows XP by Mateo Yadarola [full view] Safari on Windows XP by Mateo Yadarola [full view]
Safari on Windows XP by Mateo Yadarola [full view]Many thanks to every who helped by sending in their screenshots! Cheers! :)
Note: please contact me with any corrections regarding the screenshots and technical information presented in this article. Thanks!
1 That is, as many browsers as possible except old versions of IE. [ ^ ]

About the Author
Jeff Starr = Fullstack Developer. Book Author. Teacher. Human Being.






















































15 responses to “Quintessential Screenshot Gallery”
Hi KeeKee, Thanks for the feedback! I know the site’s appearance is heavy on the eyes (too busy, too dark, etc.), and so I have set aside some time this week to work on improving some of these usability issues. Until now, I had been thinking about improving readability by increasing the opacity of the content panels, but now thanks to your comment I may also try toning the background image itself down a notch or two. Thanks for the excellent advice ;)
@Jeff Star
Mac OS fails badly when it comes to light on dark text, its sub pixel rendering was clearly optimised for dark on white. That’s why the texts looks rather bold/awful on the OS X screenshots. There are ways to stop OS X using subpixel rendering for your site, such as setting text-shadow to #000 0 0 0. Minorly hacky, but it helps.
OS X will still render the text thicker than windows, but this is because windows itself renders fonts thinner than they are, at small sizes (it tries to make strokes exactly 1 px in width, when most fonts are over that at this size).
@Paul: I was unfamiliar with the
text-shadowtrick.. I will definitely be trying it out. Hopefully it will provide some relief. Does it affect text-rendering on all Mac browsers, or just Safari? I am so used to looking at Windows-rendered fonts that Mac rendering always frustrates me. I would simply make the fonts smaller, but then there are other issues.. In any case, thanks for the tip!