CSS Implementations of the Rich and Famous
![Somehow, 'happy' just doesn't say it.. [ Robin Leach of 'Lifestyles of the Rich and Famous' ]](https://perishablepress.com/wp/wp-content/images/2008/css-implement/lifestyles.jpg) A great way to improve your CSS skills is to check out the stylesheets used by other websites. Digging behind the scenes and exploring some applied CSS provides new ideas and insights about everything from specificity and formatting to hacks and shortcuts. Learning CSS by reading about ideal cases and theoretical applications is certainly important, but actually seeing how the language is applied in “real-world” scenarios provides first-hand knowledge and insight.
A great way to improve your CSS skills is to check out the stylesheets used by other websites. Digging behind the scenes and exploring some applied CSS provides new ideas and insights about everything from specificity and formatting to hacks and shortcuts. Learning CSS by reading about ideal cases and theoretical applications is certainly important, but actually seeing how the language is applied in “real-world” scenarios provides first-hand knowledge and insight.
While there are millions of standards-based, CSS-designed websites to explore, studying a few of the Web’s elite players and CSS experts helps to put things into perspective by providing context for subsequent CSS investigations. Prime candidates include industry leaders, standards buffs, CSS specialists, professional bloggers, and other successful establishments. In this article, we reveal the CSS implementations used by the following “rich and famous” websites:
Before diving in, let’s visually summarize a few key aspects of the CSS implementations employed by these utterly smashing online celebrities:
![[ Chart: Comparison of CSS Implementations ]](https://perishablepress.com/wp/wp-content/images/2008/css-implement/comparisons.gif)
Chart comparing key CSS features for nine popular websites
As you can see, there are many ways to implement CSS. From compressed inline code to imported external stylesheets, the configurational possibilities available for CSS are virtually endless. We’ll explore this summary in greater depth at the end of the article; for now, let’s examine these nine “rich and famous” sites in greater detail..
![Also known as 'Teh Internet' [ Screenshot: Google Home Page ]](https://perishablepress.com/wp/wp-content/images/2008/css-implement/google.gif)
The “Big G” can has CSS
With its lightning fast loading time, the Google Home Page takes advantage of compressed CSS located directly within the HTML document. The first chunk of Google’s CSS is delivered via the document <head>, while a second helping of CSS is served directly within the document <body> (something you don’t see every day). We also notice that neither of the <style> elements include the type="text/css" attribute, presumably to reduce overall file size by another few bytes.
As expected, the CSS located in the head section provides all of the document’s default styles, with everything needed to fashion the ubiquitous Google Home Page weighing less than 800 bytes. In contrast, the CSS used within the body of the document applies some robust styling to the occasional “Download Google Toolbar” overlay. From background images and behavior properties to absolute positioning and font properties, Google uses almost as much CSS to style that single toolbar advert as they do for the entire page.
Deeper investigation of the code reveals a plethora of single-declaration selectors, mostly concerned with width, margins, padding, positioning and color. Google keeps its CSS styles extremely minimal, employing only the most essential code to achieve the desired results. Class and ID names are kept as short as possible, with many single-character selectors and esoteric acronyms that seem nonsensical to mere mortals. To further reduce file size, Google omits much extraneous specificity and applies styles to target elements via single-selector declarations. Even further, selectors with similar styles are grouped, and CSS shortcuts (e.g., padding selectors, background selectors, etc.) are used whenever possible.
Bottom line
Google implements compressed, inline CSS that is maximized for blazing-fast performance.
Google’s CSS at a glance
- CSS inclusion method: inline via document
headandbody - IE-specific CSS via conditional comments: none
- Number of external CSS files: none
- Is the CSS crunched? yes
- Size of crunched CSS data: 798 bytes
- Size of uncrunched CSS data: 2.81 KB
- Crunch savings (if used): 3.5%
- Number of lines (uncrunched): ~180
- Global reset used? no
- Print stylesheet available? no
- Passes validation? no
!importantdeclarations: 4- Hacks used:
@mediahack (see below)
Google’s CSS Hack
/* hides from old browsers (mac/pc ie/nn 4,5) */
@media all {
.gb1,.gb3 {
height: 22px;
margin-right: .73em;
vertical-align: top
}
#gbar {
float: left
}
}Unusual CSS code
/* is this intentional? */
.iconl {
overflow: hidden;
height: px;
width: px;
position: relative
}Yahoo!
![The opposite of simple.. [ Screenshot: Yahoo! Home Page ]](https://perishablepress.com/wp/wp-content/images/2008/css-implement/yahoo.gif)
Yahoo! beats it down
Yahoo’s Home Page kicks things off by triggering quirks mode for Internet Explorer. The inline CSS opens beautifully, declaring border styles, background properties, and font colors. Yahoo! then throws down a few choice reset rules to pave the way for subsequent styles. Although most individual declarations are presented on their own lines, several regions of code consolidate declarations into single-line code blocks. By extending this “partial” compression to the entire inline stylesheet, Yahoo could shave an extra 5% of bandwidth off of every page load.
Looking further at Yahoo’s stylesheet, you can’t help but notice its immense length. Honestly, this is one of the largest CSS files I have ever seen in my life — over 2,400 lines of code for a single page! Call me old-fashioned, but using this much code seems like overkill, even for such a “busy” page. I can’t help but wonder if Yahoo! could improve performance and conserve bandwidth by returning to a table-based layout..
Moving beyond this, we also see an extremely heavy use of IE-specific hacks. Obviously, Yahoo! is going through great lengths to deliver “pixel-perfect” page presentation across as many browser types as possible.
As for the formatting of the code, Yahoo’s CSS structure begins great, using double-spaces to indent individual declaration blocks. Further into the styles, however, nearly everything is left-aligned without any spacing whatsoever. Overall, Yahoo’s CSS looks rather piecemeal and sloppy. Update: Since the time of this analysis, Yahoo! has redesigned their home page. Their current stylesheet is still very large and unorganized, but it does validate!
Bottom line:
Yahoo’s CSS looks amateur-ish and bloated, but seems to deliver reasonably consistent page presentations to a wide variety of browsers.
Yahoo’s CSS at a glance
- CSS inclusion method: inline via document
head - IE-specific CSS via conditional comments: none
- Number of external CSS files: none
- Is the CSS crunched? partial
- Size of crunched CSS data: 50.93 KB
- Size of uncrunched CSS data: 53.70 KB
- Crunch savings (if used): 5%
- Number of lines (uncrunched): ~2400
- Global reset used? partial
- Print stylesheet available? no
- Passes validation? no
!importantdeclarations: 3- Hacks used: star-property hacks, underscore hacks, voice-family hacks, Tan hacks, mixed underscore-Tan hack, clearfix hack, and IE PNG hacks.
MSN/Live
![Microsoft Network / Live [ Screenshot: MSN/Live Home Page ]](https://perishablepress.com/wp/wp-content/images/2008/css-implement/msn-live.gif)
MSN takes advantage
The CSS for the MSN/Live search page is more extensive than that of Google, yet nowhere near as monstrous as that of Yahoo!. Within MSN’s CSS, a majority of selectors target esoteric class and ID names, many of which include parent selectors for increased specificity. As with the other major search engines, all CSS for the page is included inline and compressed within the document head. This approach mirrors Google’s implementation strategy of conserving bandwidth and improving performance.
After “deflating” MSN’s CSS code, one can’t help but notice a lack of explicitly logical organization applied to the ordering and internal structure of the numerous code blocks. For example, the stylesheet begins with an unordered list ( ul ) and a label element, proceeds to address several classed selectors, and then continues with an arbitrary smattering of anchor declarations before finally addressing the fundamental html and body elements. Really, unless there are some secret proprietary organizational strategy being employed here, the entire stylesheet seems completely arbitrary.
Digging deeper into the CSS, we notice several instances where multiple declarations could be combined to reduce overall file size. The code is already compressed, so why not further decrease file size by optimizing the code itself? For example, background properties declaring various image properties could be summarized in one line instead of four. Likewise, several instances of both font and font size could be combined into a single line. When used properly, CSS shortcuts reduce file size, conserve bandwidth, and decrease loading time.
Something else that you can’t help but notice is the fact that Microsoft is using CSS hacks for its own browser. Both the underscore and the star-property hack are used within the CSS for the Live search page.
And finally, what on earth is up with the likely proprietary “a” property declared in MSN’s final block of code:
#as {
top: -8px;
*top: -7px;
a: 0
}Bottom line
Microsoft’s CSS employs inline, compressed code to get the job done.
MSN/Live’s CSS at a glance
- CSS inclusion method: inline via document
head - IE-specific CSS via conditional comments: none
- Number of external CSS files: none
- Is the CSS crunched? yes
- Size of crunched CSS data: 5.13 KB
- Size of uncrunched CSS data: 5.95 KB
- Crunch savings (if used): 14%
- Number of lines (uncrunched): 370
- Global reset used? no
- Print stylesheet available? no
- Passes validation? no
!importantdeclarations: 0- Hacks used: underscore hack, star-property hack
W3C.org
![World Wide Web Consortium in the House [ Screenshot: W3C.org Home Page ]](https://perishablepress.com/wp/wp-content/images/2008/css-implement/w3c.gif)
Straight up CSS in effect
Moving beyond the performance-driven CSS implementation of the search engines, we turn now to the Standards-based goodness of the über-geeky W3C Home Page. If you examine only one stylesheet this year, this would be it. Let’s have a look..
The W3C home page links to an external CSS file that contains a few basic rules for links, text, slogans, and so on. Within this simple stylesheet, we find an @import inclusion of a secondary stylesheet that contains a much larger collection of rules. Also worth noting is the presence of a single-declaration selector included within the document head:
<link rel="stylesheet" type="text/css" href="/StyleSheets/home.css" />
<style type="text/css">
/**/
div.spot-image img {
margin-bottom: 20px;
}
/**/
</style>As mentioned, the initial stylesheet contains just enough CSS information to provide a bare-bones style to the page. Linked externally, this primary stylesheet will be seen by virtually all CSS-capable browsers. Then, a secondary stylesheet is imported from within the first, thereby providing additional styles to some of the more modern browsers (i.e., any browser that understands the @import directive).
Demonstrating the simplicity of the W3C’s CSS is the limited variety of different fonts used throughout the page; one serif font and one sans-serif font:
font-family: Arial, Helvetica, sans-serif;
font-family: Times, "Times New Roman", serif;
The W3C’s design is a classic example of Google’s favorite type of Web page: nice and simple with “black text on white background.” Note the opening selectors within the primary stylesheet:
html, body {
background: #fff;
color: #000;
}Moving on, we notice the inclusion of print and aural styles within the secondary stylesheet. Using the @media directives, these alternate styles are addressed at the end of the document, with a considerable application of speech, voice, and pitch styles for aural media (e.g., screen readers). This is an excellent example of the W3C “practicing what they preach” by delivering accessible and well-styled content to a diverse audience. Looking through the code, you can’t help but get the impression that it was written for the widest possible audience.
Overall, the CSS for the W3C is very elegant, painting the (X)HTML canvas in broad strokes. Background color, font color, font family, and link styles are treated with a handful of declarations, leaving the concise remainder of CSS focusing on variously applied class and ID selectors.
Bottom line
the W3C’s CSS implementation demonstrates universal accessibility achieved through efficient, no-frills design.
W3C’s CSS at a glance
- CSS inclusion method: external, imported, and inline
- IE-specific CSS via conditional comments: none
- Number of external CSS files: 2
- Is the CSS crunched? no
- Size of crunched CSS data: 6.02 KB
- Size of uncrunched CSS data: 9.17 KB
- Crunched savings (if used): 34%
- Number of lines (uncrunched): 500
- Global reset used? no
- Print stylesheet available? yes, via
@media print - Passes validation? yes, of course
!importantdeclarations: 0- Hacks used: several
voice-familyhacks
![Twitter 'til death.. [ Screenshot: Twitter Home Page ]](https://perishablepress.com/wp/wp-content/images/2008/css-implement/twitter.gif)
Twitter keeps it real
Moving on to everybody’s favorite microblogging service, Twitter styles its Home Page with three externally linked stylesheets — primary, IE-specific, and lightbox styles — and also includes a bit of inline CSS within the document head. Despite the rather minimalist appearance to the Twitter page, there is actually a lot going on with its associated CSS.
First of all, looking at the URLs of the external stylesheets, we see that the files are delivered from multiple subdomains of the primary twitter.com domain. Digging through the CSS also reveals various subdomains used for delivery of background images. Here are a few of the different URLs involved:
http://assets3.twitter.com/stylesheets/screen.css?1217634962http://assets0.twitter.com/stylesheets/ie.css?1217634962http://assets2.twitter.com/images/bg.gif?1217634962http://static.twitter.com/images/arr2.gif
From this we also notice that Twitter is using versioning control for their CSS and image files. The random string appended to the URLs changes with each new revision of the target file. Such elaborate deployment of resources and careful control of versioning improve the visitor’s experience by ensuring efficient delivery of the most current files possible. A few questions for you: what is the purpose of the different subdomains? Are they located on the same server or on a decentralized network? How much performance benefit would we see if all of the stylesheets were combined into a single file? And finally, does query-string versioning actually work? — Food for thought..
Moving on with our investigation, we see that the main stylesheet features well-organized CSS code blocks, arranged according to document region, content, sidebar, footer, and so on. To accomplish this, the ID of each document region precedes each specific selector. This organizational approach increases the specificity of the rules, but also (slightly) increases overall file size.
For the formatting of the code itself, each code block is written as a single line, leaving the various regional IDs neatly aligned along the left side of the page. This formatting technique facilitates efficient editing and subsequent updates while keeping file size in check.
The main Twitter stylesheet also includes some juicy CSS-2.1 functionality. For example, within the main stylesheet, you will find the following selectors:
li+lifieldset td[colspan="2"]fieldset input[type="text"], input[type="password"]input[type="file"] > input[type="button"]:hover
After the main styles are delivered in the primary stylesheet, the secondary (IE-specific) stylesheet overwrites and adds to many of the rules in order to account for various display inconsistencies and bugs within Internet Explorer. Reading through this IE-specific stylesheet, we see that the CSS is more heavily commented, increasing usability by explaining many of the IE styles. The code formatting continues with single-line method used by the first stylesheet.
The third and final stylesheet focuses on styling the “lightbox-inspired” overlay window. Styling such windows usually requires large doses of CSS, and this case is no exception. In general, each code block contains a greater number of declarations than is found in either of the previous stylesheets. Further, the formatting in the third stylesheet breaks from the single-line approach and embraces a more conventional, tabbed-indentation approach.
Bottom line
Twitter’s CSS implementation is ambitious and effective, with various optimization measures aimed at conserving resources and improving performance.
Twitter’s CSS at a glance
- CSS inclusion method: external files plus several inline declarations
- IE-specific CSS via conditional comments: none
- Number of external CSS files: 3
- Is the CSS crunched? no
- Size of crunched CSS data: 34.35 KB
- Size of uncrunched CSS data: 42.08 KB
- Crunch savings (if used): 18%
- Number of lines (uncrunched): ~1000
- Global reset used? yes, padding and margin reset
- Print stylesheet available? no
- Passes validation? no
!importantdeclarations: 2- Hacks used: “star-html” hack and the “AlphaImageLoader“ hack for PNG transparency in IE
WordPress.com
![WordPress.com [ Screenshot: WordPress.com Home Page ]](https://perishablepress.com/wp/wp-content/images/2008/css-implement/wordpress.gif)
WordPress throws down
Moving right along, we arrive at yet another mega-destination on the Internet: WordPress.com. WordPress.com’s signature design employs four external stylesheets and a few inline declarations targeted via conditional comments at pre-8 versions of Internet Explorer. The four external stylesheets include the requisite style.css file, as well as “global” and “hack” stylesheets, and also includes an IE-specific stylesheet delivered via more conditional comments at IE 6 and below. Here is the code used to implement these various styles and stylesheets, as found in the document head:
<style type="text/css" media="all">
/* <![CDATA[ */
@import url(http://s.wordpress.com/wp-content/themes/h4/style.css?m=1219942013a);
@import url(http://s.wordpress.com/wp-content/themes/h4/hack.css?m=1185487423a);
/* ]]> */
</style>
<!--[if lt IE 7]>
<link href="http://s.wordpress.com/wp-content/themes/h4/ie6.css?m=1218506604a" rel="stylesheet" type="text/css" media="screen" />
<![endif]-->
<!--[if lt IE 8]>
<style type="text/css" media="screen">
ul#topnav {
width: 480px;
}
ul#topnav li {
display: inline;
}
</style>
<![endif]-->
<link rel='stylesheet' href='http://s.wordpress.com/wp-content/themes/h4/global.css?m=1214319868a' type='text/css' />Here we see some similarities with the Twitter CSS-inclusion method, namely the use of a dedicated subdomain from which the files are delivered, as well as the use of query-string file versioning for all four stylesheets. It would be interesting to learn why the imported stylesheets aren’t combined into a single document to improve performance and conserve bandwidth.
Of the two central stylesheets — “style” and “global” — one is imported via @import and the other is linked directly. The primary style.css stylesheet kicks things off with Eric Meyer’s CSS reset, thereby neutralizing much of the default margin, padding, and border styles otherwise applied by browsers.
The organization of this stylesheet is very good, with body, list, and heading elements appearing first, followed by individually styled selectors and other elements. Excellent use of CSS shortcuts are used throughout the main document, with the following declarations combined into single-line code blocks:
- font-family and font-size
- border width, color, and style
- background color, image, placement, and repeat
- upper, lower, right, and left margins
- upper, lower, right, and left padding
Overall, the central stylesheet demonstrates quality work. It is well-organized, well-formatted, and virtually hack-free. The second primary stylesheet continues with standard document styling, whereas the IE-specific and hack stylesheets are either well-commented or self-explanatory.
Bottom line:
WordPress.com’s CSS implementation strategically employs version control and conditional comments to deliver well-written stylesheets across browsers.
WordPress.com’s CSS at a glance
- CSS inclusion method: external files plus several inline declarations
- IE-specific CSS via conditional comments: yes, both inline and external
- Number of external CSS files: 4
- Is the CSS crunched? no
- Size of crunched CSS data: 24.35 KB
- Size of uncrunched CSS data: 27.80 KB
- Crunch savings (if used): 12%
- Number of lines (uncrunched): ~1450
- Global reset used? yes, Meyer reset
- Print stylesheet available? no
- Passes validation? no
!importantdeclarations: 4- Hacks used: “clearfix” hack and the “child-selector“ hack
CSS Beauty
![CSS Beauty steps up tuf.. [ Screenshot: CSS Beauty's Home Page ]](https://perishablepress.com/wp/wp-content/images/2008/css-implement/css-beauty.gif)
CSS Beauty looking beautiful
Now that we have seen the CSS implementations of the major search engines, the W3C, and a couple of very popular social-media and blogging sites, it’s time to get serious about CSS and examine a few implementations of the CSS professionals. First up: the always intriguing CSS Beauty Home Page.
First of all, the styles for the CSS Beauty home page consist of two external stylesheets targeting screen media and a third external stylesheet targeting print media:
<link type="text/css" rel="stylesheet" href="/css/main.css" media="screen,projection" />
<link rel="stylesheet" type="text/css" href="/css/home.css" media="screen,projection" />
<link type="text/css" rel="stylesheet" href="/css/print.css" media="print" />Very straightforward: no document-specific subdomain, no query-string file versioning — just straight-up CSS-inclusion via standards-compliant markup. Nice.
Digging deeper, we see that CSS Beauty’s stylesheets are logically organized and well-formatted. The various code sections are clearly commented for enhanced usability. The code blocks are formatted traditionally, with single-line, tabbed declaration blocks and single-spacing between brackets and properties.
The code itself is well-written, taking full advantage of common CSS shortcuts whereby multiple property values are merged into a single declaration block. The selectors are clearly defined and many include their parent selectors for greater specificity. These prepended parent selectors also provide a sense of “meta-organization” throughout the various regions of the stylesheet. Notice, for example, how parent selectors are used to easily distinguish main content rules from sidebar rules (example simplified for clarity):
#content {}
#content h2 {}
#content h3 {}
#content label {}
#content p {}
#leftcol #jobs h2 {}
#leftcol #recommended {}
#leftcol #categories {}
#leftcol #bydate {}Overall, these styles serve as a good example of clean, solid CSS. The stylesheets employ only a few hacks, and feel solid from start to finish. If your CSS code is looking like this, you are in great shape.
Bottom line
CSS Beauty’s CSS implementation serves as an excellent example of modern, standards-based web design: crisp, clean and beautiful.
CSS Beauty’s CSS at a glance
- CSS inclusion method: external stylesheets
- IE-specific CSS via conditional comments: none
- Number of external CSS files: 3
- Is the CSS crunched? no
- Size of crunched CSS data: 14.00 KB
- Size of uncrunched CSS data: 16.65 KB
- Crunch savings (if used): 16%
- Number of lines (uncrunched): 870
- Global reset used? no
- Print stylesheet available? yes
- Passes validation? yes
!importantdeclarations: 1- Hacks used: “clearfix” hack and the “Hide from Mac IE5“ hack
For those who may not recall, here is the “Hide from Mac IE5“ hack:
/* hide from Mac IE5 \*/
#nav a span {float:none;}
/* end hack */CSS Tricks
![Chris Coyier's CSS Tricks [ Screenshot: CSS Trick's Home Page ]](https://perishablepress.com/wp/wp-content/images/2008/css-implement/css-tricks.gif)
Closing heads and taking names..
It’s no secret that the hottest CSS-focused tutorial site is Chris Coyier’s excellent CSS Tricks. Chris definitely has it going on over there, delivering consistently fresh portions of delicious CSS, jQuery, and much more. Indeed, CSS Tricks is really flowing these days, and the site’s savvy implementation of CSS proves it.
The CSS Tricks Home Page links to three CSS stylesheets: a primary screen file, an IE-only file (via conditional comments), and a print file. The central CSS file is a bit confusing at first, due to Chris’s unique formatting method, whereby the first 30 or so selectors are separated from their opening brackets by around ten or eleven tabs, as seen here (scroll right to see the various styles):
/*
UTILITY
*/
.floatleft { float: left; margin-right: 10px; }
.floatright { float: right; margin-left: 5px; }
.clear { clear: both; }
.clearfix:after { content: " "; display: block; height: 0; clear: both; visibility: hidden; }
* html .clearfix { height: 1%; }
.clearfix { display: block; }
.callout { font-size: 1.8em; font-family: Georiga, serif; font-weight: bold; }
.crossout { text-decoration: line-through;}
a.button { display: block; background: url(images/button.gif) no-repeat; height: 30px;
line-height: 29px; float: left; margin-right: 8px;
text-decoration: none; width: 191px; border: none; }After this opening collection of code blocks, however, the formatting returns to a more familiar style, whereby tabbed spacing is used to indent declaration blocks and nested code blocks.
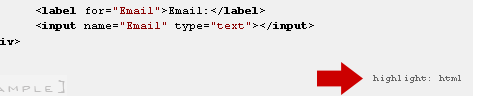
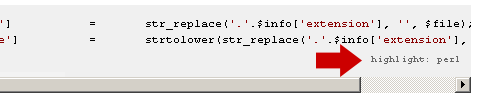
One of my favorite “CSS tricks” used in the primary stylesheet combines the CSS-2.1 attribute selector with the :after pseudo-element selector as seen in the following code block:
pre code[class]:after {
content: 'highlight: ' attr(class);
display: block; text-align: right;
font-size: smaller;
padding-top: 0.5em;
color: #666;
}This code is responsible for generating the name of the programming language displayed in various <pre> blocks throughout the site. For example, if the displayed code is PHP, the phrase, “highlight: php” appears immediately after the code. Here are some examples as seen on various pages:
![Dynamic 'Highlight: CSS' text applied via CSS [ Screenshot: Preformatted CSS Text Area ]](https://perishablepress.com/wp/wp-content/images/2008/css-implement/css-tricks_css.gif)


This is an excellent example of how to get the most out of all that CSS has to offer. After targeting the class name of any code children of pre elements, the selector for this remarkable technique subsequently echoes the class name after displaying the content of the element. This clever trick is facilitated by the attr(class) property of the content declaration. Good stuff.
Continuing through the stylesheet, you get the feeling that a good amount of time went into its preparation. The document contains around 725 lines of code, but is organized well enough to facilitate on-the-fly editing and updates. Besides some valid clearfix code, the only hack that I could find was a single instance of the descendant selector hack for IE. Everything else is as close to perfect as it gets.
Bottom line
CSS Tricks CSS implementation combines solid code and advanced techniques to produce a clean, accessible, standards-based design.
CSS Tricks’ CSS at a glance
- CSS inclusion method: external stylesheets
- IE-specific CSS via conditional comments: 1 external file
- Number of external CSS files: 3
- Is the CSS crunched? no
- Size of crunched CSS data: 12.61 KB
- Size of uncrunched CSS data: 15.64 KB
- Crunch savings (if used): 19%
- Number of lines (uncrunched): ~725
- Global reset used? yes, margin and padding
- Print stylesheet available? yes
- Passes validation? no
!importantdeclarations: 2- Hacks used: “clearfix” hack and the “descendant selector“ hack
CSS Zen Garden
![CSS Zen Garden [ Screenshot: CSS Zen Graden Home Page ]](https://perishablepress.com/wp/wp-content/images/2008/css-implement/zen-garden.gif)
The sound of one bracket closing
Lastly, let’s close this insanely long article with a quick look at the inspiring CSS showcase site, CSS Zen Garden. Designed to inspire the use of CSS for design, CSS Zen Garden features many excellent CSS designs from people all over the world. The default design for the site uses a single stylesheet, which is imported via the document head. No reset is used, and the overall number of rules is surprisingly small. In the CSS file itself, several key elements are styled, including the html, body, p, h3, and acronym tags.
So there’s no heavy styling here, just enough to transform the (X)HTML document into something friendly and elegant. Most of the styles are applied via ID rather than class, and most of the IDs are associated with divisions rather than specific elements. Looking at the design for the site, it’s hard to believe that such a modest amount of CSS could produce such beautiful results.
Bottom line
CSS Zen Garden implements CSS in true zen fashion: with simplicity, elegance, and effectiveness.
CSS Zen Garden’s CSS at a glance
- CSS inclusion method: imported external stylesheet
- IE-specific CSS via conditional comments: none
- Number of external CSS files: 1
- Is the CSS crunched? no
- Size of crunched CSS data: 53.89 KB
- Size of uncrunched CSS data: 80.78 KB
- crunch savings (if used): 33%
- Number of lines (uncrunched): 350
- Global reset used? no
- Print stylesheet available? no
- Passes validation? yes
!importantdeclarations: 0- Hacks used: “clearfix” hack and the “descendant selector“ hack
Lessons Learned
Now that we’ve examined these nine different implementations, let’s return once again to the summary chart presented at the beginning of the article:
![[ Chart: Comparison of CSS Implementations ]](https://perishablepress.com/wp/wp-content/images/2008/css-implement/comparisons.gif)
Chart comparing key CSS features for nine popular websites
Looking at the summary of these different methods, we notice a few interesting trends. First of all, notice that the three major search engines are all employing inline CSS via the document <head>. This seems to be an optimization measure aimed at reducing the overall number of HTTP requests. This conservative strategy is also seen by the omission of IE-specific and print stylesheets. Conversely, notice how the three sites focusing on CSS include their stylesheets externally. This is expected behavior, especially given the sharp focus these sites seem to have on Web Standards and standards-based web design.
Also notice how the search engines tend to “crunch” their CSS code. Especially for high-traffic sites like Google, this seems like an important step toward further performance optimization. Again, on the opposite side of the spectrum, we see sites that are more focused on Web Standards delivering their CSS code “uncrunched,” with the original code formatting left intact and available for easy reference. Looking at the significant reduction in file sizes for crunched code, it is surprising that sites like W3C, WordPress.com, and other high profile sites aren’t taking advantage of the potential bandwidth savings and performance boost.
Other notable patterns reveal a mixed preference for the use of Global CSS Resets, suggesting that such technique is neither necessary nor undesirable (despite the arguments for either side of the recent debate). Likewise for print stylesheets, while it wouldn’t make sense for the search engines to provide them, sites that are providing articles and tutorials (stuff that people would actually want to print) seem more likely to provide customized print views of their content. It is also surprising to see that only three of the sites pass CSS validation: CSS Garden, CSS Beauty, and of course the W3C all validate perfectly. And, finally, perhaps the most revealing trend (if not surprising) is that all of these sites depend on various CSS hacks or workarounds in order to accomplish their CSS design goals.
Closure
Well, there you go — a delightful romp through the CSS of some of the most popular and influential sites on the Web. I hope you enjoyed this exploration as much as I enjoyed creating it. Keep an eye on those stylesheets, people — you never know when a swarm of CSS-hungry designers will be digging through your code!



16 responses to “CSS Implementations of the Rich and Famous”
Great idea to compare these css cutures. I personally always analyze blogs I like although I’ve got to say my css right now is a bloody mess.
enjoyed reading this one.
A nice analysis Jeff,
The speed freak in me now knows adding style within the primary document will help speed it up along wih ‘crunching’ and using minimisation.
A question though if we were to ‘add styling’ in the primary document for each browser how much ‘lag’ would there be? and it would it be possible to call certain common aspects all te time and only the changes via conditional calling?
Also ‘readability wise’ is te tradeoff between a nicely ‘layedout and commented’ css file vs no whitespace and minimised and crunched worth it?
Jeff, you never cease to amaze me. Seldom do we find so many euphemisms in a single article. Bet you had fun putting the spin on some of them – particularly Google. What is that bunch of divs at top left of G, anyway, and how can such a spartan page have so much wrong with it?
LMFAO!
Awesome investigation Jeff. I wish I had time to do some of this kind of forensics myself, so I’m glad you blog about it : )
Trav
Most insightful CSS blog post I’ve read, possibly ever. It’s one thing to talk about tricks and hacks and standards, but to investigate how these ideas are being applied in real-world beasts is very interesting. Thanks for providing a nice frame of reference, Jeff!
Ha! I’m so far from rich or famous it’s not even funny =)
You must have had this one cooking for quite a while eh? I updated my CSS at least a month ago and it’s much sexier now =)
http://css-tricks.com/wp-content/themes/CSS-Tricks/style.css
I got rid of that clearfix as I wasn’t even using it, went to a more consistent single-line style, and just generally cleaned house a bit. I should look into removing that IE hack too, I can barely remember what it was for anymore.
An awesome article. I enjoyed reading it. I appreciate the time and effort that you have been putting in this article. I pretty much learned CSS from analyzing it within the website that I liked. However, it is funny that the more you know the more you realize that you have to learn. Its like music to me…
Thanx again.
@Donace: conditional loading of CSS styles via some sort of browser-detection script would certainly improve overall loading times, while also preserving bandwidth and optimizing performance. The trick, as we have discussed elsewhere on the site, is to find a consistent and reliable detection method.
As for the trade-off between CSS readability and optimization, I try not to preach too heavily one way or another; each designer seems to know what works best for their own specific implementations. Personally, I deliver a crunched version of the fully expanded, formatted, and commented stylesheet for most of my sites. It requires a few extra steps, but affords the best of both techniques.
@Trav, @Andy, @Ariyo: Thank you for the kind words.. I am glad the article was useful and insightful for you! Cheers! :)
@Chris Coyier: Dude, what are talking about! You are one of the most successful/famous CSS-veterans I know of! If you’re not rich now, you certainly should be :p
You are correct about this article though.. it took several months to finally finish the blasted thing. I was hesitant to post it at first, given its immense length, but eventually figured “what the heck” after finally seeing it come together late last week. Not to mention the fact that the sites I was reviewing kept updating their designs/CSS (including yours, which does look much sleeker these days); — so it was either now or never!
Btw, I am greatly looking forward to your CSS-Tricks redesign! Bust it out! ;)
@Jeff M: I couldn’t agree more! I think it’s quite sad that one of the most popular web pages in the world — the Google home page — fails so miserably at even coming close to approaching anything resembling that mystical thing the rest of mere mortals refer to as “Web Standards.” Just imagine the boost they could give to the cause if they were more compliant..